
|
|
| ORIGINAL TRANSLATIONS |
| Translations below are provided by Saltanat Tashibayeva |
English (EN)
English |
Mobile Application
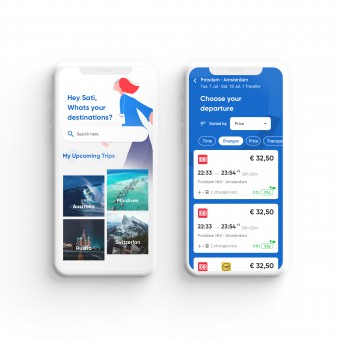
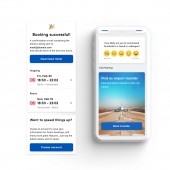
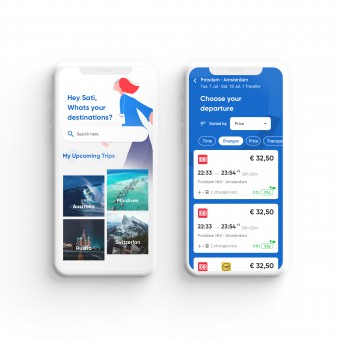
The design uses a lot of white space, it fills all the pages of the application. White space helps users isolate the right information and concentrate on the necessary actions. The design also used font contrast: simple and bold. The complexity of the design is that it was necessary to show a lot of information on tickets, in one place on the screen there is an accumulation of all the data, but the design looks fresh and not overloaded. |
| |
| TRANSLATIONS BASED ON ORIGINAL ENGLISH TEXT |
| Translations below are provided third-party translators. |
Afrikaans (AF)
Afrikaans |
Mobiele Toepassing
Die ontwerp gebruik baie wit ruimte, dit vul al die bladsye van die toepassing. Wit ruimte help gebruikers om die regte inligting te isoleer en op die nodige aksies te konsentreer. Die ontwerp het ook fontkontraste gebruik: eenvoudig en vet. Die kompleksiteit van die ontwerp is dat dit nodig was om baie inligting oor kaartjies te toon, op een plek op die skerm is daar 'n opeenhoping van al die data, maar die ontwerp lyk vars en nie oorlaai nie. |
Albanian (SQ)
gjuha shqipe |
Aplikacioni Celular
Dizajni përdor shumë hapësirë të bardhë, ai mbush të gjitha faqet e aplikacionit. Hapësira e bardhë ndihmon përdoruesit të izolojnë informacionin e duhur dhe të përqendrohen në veprimet e nevojshme. Dizajni gjithashtu përdori kontrast font: të thjeshtë dhe të guximshëm. Kompleksiteti i dizajnit është se ishte e nevojshme të tregohen shumë informacione për biletat, në një vend në ekran ka një akumulim të të gjitha të dhënave, por dizajni duket i freskët dhe jo i mbingarkuar. |
Amharic (AM)
አማርኛ |
የሞባይል መተግበሪያ
ዲዛይኑ ብዙ ነጭ ቦታን ይጠቀማል ፣ ሁሉንም የትግበራ ገጾችን ይሞላል። ነጭ ቦታ ተጠቃሚዎች ትክክለኛውን መረጃ እንዲለዩ እና አስፈላጊ በሆኑ እርምጃዎች ላይ እንዲያተኩሩ ይረዳቸዋል። ዲዛይኑም የቅርጸ-ቁምፊ ንፅፅርን ተጠቅሟል-ቀላል እና ደፋር። የዲዛይን ውስብስብነት በቲኬቶች ላይ ብዙ መረጃዎችን ለማሳየት አስፈላጊ ሆኖ ተገኝቷል ፣ በማያ ገጹ ላይ በአንድ ቦታ የሁሉም መረጃዎች ክምችት አለ ፣ ግን ዲዛይኑ ትኩስ እና ከልክ በላይ የተጫነ አይደለም። |
Arabic (Standard) (AR)
العربية |
تطبيق الهاتف المحمول
يستخدم التصميم الكثير من المساحات البيضاء ، فهو يملأ جميع صفحات التطبيق. تساعد المساحة البيضاء المستخدمين على عزل المعلومات الصحيحة والتركيز على الإجراءات اللازمة. استخدم التصميم أيضًا تباين الخط: بسيط وجريء. يتمثل التعقيد في التصميم في أنه كان من الضروري إظهار الكثير من المعلومات حول التذاكر ، في مكان واحد على الشاشة يوجد تراكم لجميع البيانات ، لكن التصميم يبدو حديثًا وغير مثقل. |
Armenian (HY)
Հայերեն |
Բջջային Հավելվածը
Դիզայնը օգտագործում է շատ սպիտակ տարածք, այն լրացնում է հայտի բոլոր էջերը: Սպիտակ տարածությունն օգնում է օգտվողներին մեկուսացնել ճիշտ տեղեկատվությունը և կենտրոնանալ անհրաժեշտ գործողությունների վրա: Դիզայնում օգտագործվում էր նաև տառատեսակի հակադրություն ՝ պարզ և համարձակ: Դիզայնի բարդությունն այն է, որ անհրաժեշտ էր տոմսերի վերաբերյալ շատ տեղեկություններ ցույց տալ, էկրանին մեկ վայրում կա բոլոր տվյալների կուտակում, բայց դիզայնը կարծես թարմ է և ոչ թե ծանրաբեռնված: |
Azerbaijani (AZ)
azərbaycan dili |
Mobil Tətbiqetmə
Dizayn çoxlu boş yer istifadə edir, tətbiqin bütün səhifələrini doldurur. Ağ boşluq istifadəçilərə doğru məlumatları təcrid etməyə və lazımi hərəkətləri cəmləşdirməyə kömək edir. Dizaynda da şrift kontrastı istifadə olunur: sadə və cəsur. Dizaynın mürəkkəbliyi ondadır ki, biletlər haqqında çox məlumat göstərmək lazım idi, ekranda bir yerdə bütün məlumatların toplanması var, lakin dizayn təzə və həddən artıq yüklənmir. |
Basque (EU)
euskara, euskera |
Aplikazio Mugikorra
Diseinuak espazio zuri asko erabiltzen du, aplikazioaren orrialde guztiak betetzen ditu. Espazio zuriak erabiltzaileei informazio egokia isolatzen eta beharrezko ekintzetan kontzentratzen laguntzen die. Diseinuak letraren kontrastea ere erabili zuen: sinplea eta lodia. Diseinuaren konplexutasuna zera da: sarrerei buruzko informazio asko erakutsi behar zela, pantailan leku batean datu guztien pilaketa dago, baina diseinua itxura berria da eta ez da gehiegi kargatuta. |
Belarusian (BE)
беларуская мова |
Мабільнае Прыкладанне
Дызайн выкарыстоўвае шмат белага прасторы, ён запаўняе ўсе старонкі прыкладання. Белая прастора дапамагае карыстальнікам вылучыць патрэбную інфармацыю і сканцэнтравацца на неабходных дзеяннях. У дызайне таксама выкарыстоўваецца кантраст шрыфта: просты і смелы. Складанасць дызайну заключаецца ў тым, што трэба было паказаць шмат інфармацыі пра квіткі, у адным месцы на экране адбываецца назапашванне ўсіх дадзеных, але дызайн выглядае свежым і не перагружаным. |
Bengali (BN)
বাংলা |
মোবাইল অ্যাপ্লিকেশন
ডিজাইনে প্রচুর সাদা স্থান ব্যবহার করা হয়, এটি অ্যাপ্লিকেশনটির সমস্ত পৃষ্ঠা পূরণ করে। সাদা স্থান ব্যবহারকারীদের সঠিক তথ্য বিচ্ছিন্ন করতে এবং প্রয়োজনীয় ক্রিয়ায় মনোনিবেশ করতে সহায়তা করে। ডিজাইনে হরফ কনট্রাস্ট ব্যবহার করা হয়েছে: সাধারণ এবং সাহসী। নকশার জটিলতাটি হ'ল টিকিটে প্রচুর তথ্য দেখানো দরকার ছিল, পর্দার এক জায়গায় সমস্ত ডেটা জমে আছে, তবে নকশাটি টাটকা দেখায় এবং অতিরিক্ত বোঝা নয়। |
Bosnian (BS)
bosanski jezik |
Mobilna Aplikacija
Dizajn koristi mnogo bijelog prostora, on ispunjava sve stranice aplikacije. Bijeli prostor pomaže korisnicima da izoliraju prave informacije i koncentriraju se na potrebne radnje. Dizajn je takođe koristio kontrast fonta: jednostavan i podebljan. Složenost dizajna je u tome što je bilo potrebno pokazati puno informacija na ulaznicama, na jednom mjestu na ekranu dolazi do nakupljanja svih podataka, ali dizajn izgleda svježe i ne preopterećeno. |
Bulgarian (BG)
български език |
Мобилното Приложение
Дизайнът използва много бяло пространство, запълва всички страници на приложението. Бялото пространство помага на потребителите да изолират правилната информация и да се концентрират върху необходимите действия. Дизайнът също използва контраст на шрифта: прост и смел. Сложността на дизайна е, че беше необходимо да се покаже много информация за билетите, на едно място на екрана има натрупване на всички данни, но дизайнът изглежда свеж и не претоварен. |
Burmese (MY)
ဗမာစာ |
Mobile Application
ဒီဇိုင်းသည်နေရာလွတ်များစွာအသုံးပြုသည်။ ၎င်းသည်လျှောက်လွှာ၏စာမျက်နှာအားလုံးဖြည့်သည်။ နေရာလွတ်သည်အသုံးပြုသူများအားမှန်ကန်သောသတင်းအချက်အလက်များကိုခွဲထုတ်။ လိုအပ်သောလုပ်ဆောင်မှုများအပေါ်အာရုံစူးစိုက်စေသည်။ ဒီဇိုင်းတွင်ရိုးရှင်းသော၊ ဒီဇိုင်း၏ရှုပ်ထွေးမှုကလက်မှတ်များနှင့်ပတ်သက်သောသတင်းအချက်အလက်များကိုပြသရန်လိုအပ်သောကြောင့်ဖြစ်သည်။ ဖန်သားပြင်တစ်ခုတွင်ဒေတာအားလုံးစုဆောင်းခြင်းရှိသော်လည်းဒီဇိုင်းသည်လတ်ဆတ်လွန်း။ အလွန်အကျွံမပုံရသည်။ |
Catalan (CA)
català, valencià |
L’Aplicació Mòbil
El disseny utilitza molt espai blanc, omple totes les pàgines de l’aplicació. L’espai blanc ajuda els usuaris a aïllar la informació adequada i concentrar-se en les accions necessàries. El disseny també va utilitzar el contrast de lletra: simple i negreta. La complexitat del disseny és que calia mostrar molta informació sobre les entrades, en un lloc de la pantalla hi ha una acumulació de totes les dades, però el disseny sembla fresc i no sobrecarregat. |
Chichewa (NY)
chiCheŵa, chinyanja |
Ntchito Yam'manja
Chojambulachi chimagwiritsa ntchito malo oyera ambiri, chimadzaza masamba onse a ntchito. Danga loyera limathandiza owerenga kusiyanitsa chidziwitso choyenera ndikuyang'ana kwambiri pazofunikira. Kapangidwe kake kanagwiritsanso ntchito kosiyana: kosavuta komanso kolimba mtima. Kuvuta kwa kapangidwe kake ndikuti kunali kofunikira kuwonetsa zambiri pamatikiti, pamalo amodzi pazenera kumakhala chidziwitso chonse, koma mapangidwe ake amawoneka atsopano komanso osadzaza. |
Chinese (Mandarin) (ZH)
中文 (Zhōngwén), 汉语, 漢語 |
移动应用程序
该设计使用了大量空白,它填充了应用程序的所有页面。空白可帮助用户隔离正确的信息,并专注于必要的操作。设计还使用了字体对比:简单而大胆。设计的复杂性在于必须在票证上显示很多信息,屏幕上的一个位置上会积累所有数据,但是设计看起来很新鲜,而且不会超载。 |
Corsican (CO)
corsu, lingua corsa |
L'applicazione Mobile
U disignu usa assai spaziu biancu, cumpone tutte e pagine di l'applicazione. U spaziu biancu aiuta l'utilizatori à isolà l'infurmazioni ghjusti è à cuncentrazione in l'azzioni necessarii. U disignu utilizò ancu cuntrastu di fonti: simplice è grassu. A cumplessità di u disignu hè chì era necessariu mostrà assai infurmazioni nantu à i biglietti, in un postu nantu à u screnu ci hè una accumulazione di tutti i dati, ma u disignu pare frescu è micca sopracaricatu. |
Croatian (HR)
hrvatski jezik |
Mobilna Aplikacija
Dizajn koristi puno bijelog prostora, ispunjava sve stranice aplikacije. Bijeli prostor pomaže korisnicima da izoliraju prave informacije i usredotoče se na potrebne radnje. Dizajn je također koristio kontrast fonta: jednostavan i podebljan. Složenost dizajna je u tome što je bilo potrebno pokazati puno informacija na ulaznicama, na jednom mjestu na ekranu dolazi do nakupljanja svih podataka, ali dizajn izgleda svježe i nije preopterećen. |
Czech (CS)
čeština, český jazyk |
Mobilní Aplikace
Návrh využívá hodně prázdného místa, vyplňuje všechny stránky aplikace. Prázdné místo pomáhá uživatelům izolovat správné informace a soustředit se na nezbytné akce. Design také používal kontrast písma: jednoduchý a tučný. Složitost návrhu spočívá v tom, že bylo nutné ukázat spoustu informací o vstupenkách, na jednom místě na obrazovce je nahromadění všech dat, ale vzhled vypadá svěží a není přetížen. |
Danish (DA)
dansk |
Mobilapplikation
Designet bruger en masse hvid plads, det udfylder alle sider af applikationen. Hvidt rum hjælper brugerne med at isolere de rigtige oplysninger og koncentrere sig om de nødvendige handlinger. Designet brugte også fontkontrast: enkel og fed. Kompleksiteten af designet er, at det var nødvendigt at vise en masse information om billetter, et sted på skærmen er der en ophobning af alle data, men designet ser friskt ud og ikke overbelastet. |
Dutch (NL)
Nederlands, Vlaams |
Mobiele Applicatie
Het ontwerp gebruikt veel witruimte, het vult alle pagina's van de applicatie. Witruimte helpt gebruikers de juiste informatie te isoleren en zich te concentreren op de nodige acties. Het ontwerp maakte ook gebruik van lettertype-contrast: eenvoudig en vet. De complexiteit van het ontwerp is dat het nodig was om veel informatie op tickets weer te geven, op één plek op het scherm is er een opeenstapeling van alle gegevens, maar het ontwerp ziet er fris en niet overbelast uit. |
Esperanto (EO)
Esperanto |
Movebla Apliko
La dezajno uzas multan blankan spacon, ĝi plenigas ĉiujn paĝojn de la aplikaĵo. Blanka spaco helpas uzantojn izoli la ĝustajn informojn kaj koncentriĝi pri la necesaj agoj. La dezajno ankaŭ uzis tiparon kontraste: simpla kaj aŭdaca. La komplekseco de la dezajno estas, ke necesis montri multajn informojn pri biletoj, en unu loko sur la ekrano estas amaso de ĉiuj datumoj, sed la dezajno aspektas freŝa kaj ne troŝarĝita. |
Estonian (ET)
eesti, eesti keel |
Mobiilirakendus
Kujundus kasutab palju valget ruumi, see täidab kõik rakenduse lehed. Valge ruum aitab kasutajatel isoleerida õiget teavet ja keskenduda vajalikele toimingutele. Kujunduses kasutati ka fontide kontrasti: lihtne ja julge. Kujunduse keerukus on see, et piletite jaoks oli vaja näidata palju teavet, ühes kohas ekraanil on kogu teave kuhjunud, kuid disain näeb välja värske ja mitte ülekoormatud. |
Finnish (FI)
suomi, suomen kieli |
Mobiilisovellus
Suunnittelu käyttää paljon tilaa, se täyttää kaikki sovelluksen sivut. Valkoinen tila auttaa käyttäjiä eristämään oikeat tiedot ja keskittymään tarvittaviin toimiin. Suunnittelussa käytettiin myös fonttikontrastia: yksinkertaista ja rohkeaa. Suunnittelun monimutkaisuus on, että oli tarpeen näyttää paljon tietoa lipuista, yhdessä paikassa näytössä on kaikki tiedot kerääntyneet, mutta muotoilu näyttää tuoreelta eikä ole ylikuormittunut. |
French (FR)
français, langue française |
L'application Mobile
Le design utilise beaucoup d'espace blanc, il remplit toutes les pages de l'application. L'espace blanc aide les utilisateurs à isoler les bonnes informations et à se concentrer sur les actions nécessaires. La conception a également utilisé le contraste de police: simple et audacieux. La complexité de la conception est qu'il était nécessaire d'afficher beaucoup d'informations sur les billets, à un endroit de l'écran, il y a une accumulation de toutes les données, mais la conception a l'air fraîche et non surchargée. |
Galician (GL)
galego |
A Aplicación Móbil
O deseño utiliza moito espazo branco, enche todas as páxinas da aplicación. O espazo branco axuda aos usuarios a illar a información correcta e a concentrarse nas accións necesarias. O deseño tamén usou contraste de letra: simple e negrita. A complexidade do deseño é que era necesario mostrar moita información sobre as entradas, nun lugar da pantalla hai unha acumulación de todos os datos, pero o deseño parece fresco e non sobrecargado. |
Georgian (KA)
ქართული |
მობილური აპლიკაცია
დიზაინი იყენებს უამრავ თეთრ ადგილს, ის ავსებს პროგრამის ყველა გვერდს. თეთრი სივრცე ეხმარება მომხმარებლებს სწორი ინფორმაციის იზოლაციაში და კონცენტრირდნენ საჭირო ქმედებებზე. დიზაინში ასევე გამოყენებულია შრიფტის კონტრასტი: მარტივი და თამამი. დიზაინის სირთულე იმაში მდგომარეობს, რომ საჭირო იყო უამრავი ინფორმაციის ჩვენება ბილეთებზე, ეკრანზე ერთ ადგილას არის ყველა მონაცემების დაგროვება, მაგრამ დიზაინი გამოიყურება სუფთა და არა გადატვირთული. |
German (DE)
Deutsch |
Mobile Anwendung
Das Design verwendet viel Leerraum und füllt alle Seiten der Anwendung aus. Leerzeichen helfen Benutzern, die richtigen Informationen zu isolieren und sich auf die erforderlichen Aktionen zu konzentrieren. Das Design verwendete auch den Schriftkontrast: einfach und fett. Die Komplexität des Designs besteht darin, dass viele Informationen zu Tickets angezeigt werden mussten. An einer Stelle auf dem Bildschirm werden alle Daten gesammelt, aber das Design sieht frisch und nicht überladen aus. |
Greek (EL)
ελληνικά |
Η Εφαρμογή Για Κινητά
Ο σχεδιασμός χρησιμοποιεί πολύ λευκό χώρο, γεμίζει όλες τις σελίδες της εφαρμογής. Ο Λευκός χώρος βοηθά τους χρήστες να απομονώσουν τις σωστές πληροφορίες και να επικεντρωθούν στις απαραίτητες ενέργειες. Ο σχεδιασμός χρησιμοποίησε επίσης αντίθεση γραμματοσειρών: απλή και έντονη. Η πολυπλοκότητα του σχεδιασμού είναι ότι ήταν απαραίτητο να εμφανιστούν πολλές πληροφορίες για τα εισιτήρια, σε ένα μέρος στην οθόνη υπάρχει μια συσσώρευση όλων των δεδομένων, αλλά ο σχεδιασμός φαίνεται φρέσκος και όχι υπερφορτωμένος. |
Gujarati (GU)
ગુજરાતી |
મોબાઇલ એપ્લિકેશન
ડિઝાઇન ઘણી બધી સફેદ જગ્યાનો ઉપયોગ કરે છે, તે એપ્લિકેશનના બધા પૃષ્ઠોને ભરે છે. સફેદ સ્થાન વપરાશકર્તાઓને યોગ્ય માહિતીને અલગ કરવામાં અને જરૂરી ક્રિયાઓ પર ધ્યાન કેન્દ્રિત કરવામાં મદદ કરે છે. ડિઝાઇનમાં પણ ફોન્ટ વિરોધાભાસનો ઉપયોગ કરવામાં આવ્યો હતો: સરળ અને બોલ્ડ. ડિઝાઇનની જટિલતા એ છે કે ટિકિટ પર ઘણી બધી માહિતી બતાવવી જરૂરી હતી, સ્ક્રીન પર એક જગ્યાએ તમામ ડેટા એકઠા કરવામાં આવે છે, પરંતુ ડિઝાઇન તાજી લાગે છે અને ઓવરલોડ નહીં. |
Haitian (HT)
Kreyòl ayisyen |
Aplikasyon Mobil
Konsepsyon an sèvi ak yon anpil nan espas blan, li plen tout paj sa yo nan aplikasyon an. Espas blan ede itilizatè izole bon enfòmasyon yo epi konsantre sou aksyon ki nesesè yo. Konsepsyon an tou itilize kontra font: senp epi fonse. Konpleksite nan konsepsyon an se ke li te nesesè yo montre yon anpil nan enfòmasyon sou tikè, nan yon sèl kote sou ekran an gen yon akimilasyon nan tout done yo, men konsepsyon an sanble fre epi yo pa twò chaje. |
Hausa (HA)
Hausa, هَوُسَ |
Aikace-Aikacen Hannu
Designirƙiri yana amfani da sarari farar fata, ya cika dukkan shafukan aikace-aikace. Farin sarari yana taimaka wa masu amfani su ware bayanan da suka dace kuma su mai da hankali kan ayyukan da suka dace. Har ila yau, zane yana amfani da bambancin font: mai sauƙi da ƙarfin hali. Haɗarin ƙira shi ne cewa ya wajaba don nuna bayanai da yawa a kan tikiti, a wuri guda akan allo akwai tarin duk bayanan, amma ƙirar tana daɗaɗa sabo kuma ba a cika nauyinta ba. |
Hebrew (HE)
עברית |
יישום נייד
העיצוב משתמש בהרבה שטח לבן, הוא ממלא את כל דפי האפליקציה. מרחב לבן עוזר למשתמשים לבודד את המידע הנכון ולהתרכז בפעולות הנחוצות. העיצוב השתמש גם בניגודי גופן: פשוט ונועז. המורכבות של העיצוב היא שהיה צורך להציג מידע רב על כרטיסים, במקום אחד על המסך יש הצטברות של כל הנתונים, אך העיצוב נראה רענן ולא עמוס מדי. |
Hindi (HI)
हिन्दी, हिंदी |
मोबाइल एप्लिकेशन
डिजाइन सफेद स्थान का बहुत उपयोग करता है, यह एप्लिकेशन के सभी पृष्ठों को भरता है। सफेद स्थान उपयोगकर्ताओं को सही जानकारी को अलग करने और आवश्यक कार्यों पर ध्यान केंद्रित करने में मदद करता है। डिजाइन ने फ़ॉन्ट कंट्रास्ट का भी उपयोग किया: सरल और बोल्ड। डिज़ाइन की जटिलता यह है कि टिकटों पर बहुत सारी जानकारी दिखाना आवश्यक था, स्क्रीन पर एक जगह पर सभी डेटा का एक संचय होता है, लेकिन डिज़ाइन ताज़ा दिखता है और अतिभारित नहीं होता है। |
Hungarian (HU)
magyar |
A Mobil Alkalmazás
A formatervezés sok fehér helyet igényel, és kitölti az alkalmazás összes oldalát. A fehér hely segít a felhasználónak elkülöníteni a megfelelő információkat és összpontosítani a szükséges műveletekre. A formatervezés betűkészlet kontrasztot is használt: egyszerű és merész. A dizájn bonyolultsága az, hogy sok információt kellett mutatnia a jegyekről, a képernyőn egy helyen összes adat felhalmozódott, de a dizájn frissnek néz ki, és nincs túlterhelt. |
Indonesian (ID)
Bahasa Indonesia |
Aplikasi Seluler
Desainnya menggunakan banyak ruang putih, itu memenuhi semua halaman aplikasi. Ruang putih membantu pengguna mengisolasi informasi yang tepat dan berkonsentrasi pada tindakan yang diperlukan. Desainnya juga menggunakan kontras font: sederhana dan tebal. Kompleksitas desainnya adalah perlu menampilkan banyak informasi tentang tiket, di satu tempat di layar ada akumulasi semua data, tetapi desainnya terlihat segar dan tidak kelebihan beban. |
Irish (GA)
Gaeilge |
Feidhmchlár Soghluaiste
Úsáideann an dearadh go leor spáis bán, líonann sé leathanaigh uile an fheidhmchláir. Cuidíonn spás bán le húsáideoirí an fhaisnéis cheart a leithlisiú agus díriú ar na gníomhartha riachtanacha. D'úsáid an dearadh codarsnacht cló freisin: simplí agus trom. Is é castacht an dearaidh ná go raibh sé riachtanach go leor faisnéise a thaispeáint ar thicéid, in aon áit amháin ar an scáileán tá carnadh na sonraí go léir, ach tá cuma úr ar an dearadh agus gan a bheith ró-ualaithe. |
Igbo (IG)
Asụsụ Igbo |
Ngwa Ntanetị
Nhazi ahụ na-eji ọtụtụ ebe ọcha, ọ jujuo peeji niile nke ngwa ahụ. Oghere ọcha na-enyere ndị ọrụ aka ịhapụ ozi ziri ezi ma tinye uche na omume ndị dị mkpa. Nhazi ahụ jikwa font iche: dị mfe ma nwee obi ike. Ihe mgbagwoju anya nke imeputa ya bu na odi nkpa igosi otutu ihe omuma banyere tiketi, n’otu ebe na ihuenyo enwere otutu data nile, ma ihe osise a di ohuru ma abughi oke ya. |
Icelandic (IS)
Íslenska |
Farsímaforrit
Hönnunin notar mikið hvítt rými, það fyllir allar síður forritsins. Hvítt rými hjálpar notendum að einangra réttar upplýsingar og einbeita sér að nauðsynlegum aðgerðum. Við hönnunina var einnig notast við leturgerðir: einföld og feitletruð. Flækjan í hönnuninni er sú að nauðsynlegt var að sýna mikið af upplýsingum um miða, á einum stað á skjánum er uppsöfnun allra gagna, en hönnunin lítur út fyrir að vera fersk og ekki of mikið. |
Italian (IT)
italiano |
L'applicazione Mobile
Il design utilizza molto spazio bianco, riempie tutte le pagine dell'applicazione. Lo spazio bianco aiuta gli utenti a isolare le informazioni giuste e a concentrarsi sulle azioni necessarie. Il design utilizzava anche il contrasto dei caratteri: semplice e audace. La complessità del design è che era necessario mostrare molte informazioni sui biglietti, in un punto dello schermo c'è un accumulo di tutti i dati, ma il design sembra fresco e non sovraccarico. |
Japanese (JA)
日本語 (にほんご) |
モバイルアプリケーション
デザインは多くの空白を使用し、アプリケーションのすべてのページを埋めます。空白は、ユーザーが適切な情報を分離し、必要なアクションに集中するのに役立ちます。デザインはフォントのコントラストも使用しました:シンプルで太字。デザインの複雑さは、チケットに関する多くの情報を画面上の1か所に表示する必要があったことです。ただし、すべてのデータが蓄積されていますが、デザインは新鮮でオーバーロードされていません。 |
Javanese (JV)
basa Jawa |
Aplikasi Ponsel
Rancang nggunakake akeh ruang putih, ngisi kabeh kaca aplikasi. Ruang putih mbantu para pangguna ngisolasi informasi sing tepat lan konsentrasi kanggo tumindak sing dibutuhake. Desain kasebut uga nggunakake kontras font: prasaja lan wani. Kerumitan desain kasebut, yaiku perlu nampilake akeh informasi babagan tiket, ing salah sawijining papan ing layar ana akumulasi kabeh data, nanging desain kasebut katon seger lan ora kakehan. |
Kannada (KN)
ಕನ್ನಡ |
ಮೊಬೈಲ್ ಅಪ್ಲಿಕೇಶನ್
ವಿನ್ಯಾಸವು ಸಾಕಷ್ಟು ಜಾಗವನ್ನು ಬಳಸುತ್ತದೆ, ಇದು ಅಪ್ಲಿಕೇಶನ್ನ ಎಲ್ಲಾ ಪುಟಗಳನ್ನು ತುಂಬುತ್ತದೆ. ಸರಿಯಾದ ಜಾಗವನ್ನು ಪ್ರತ್ಯೇಕಿಸಲು ಮತ್ತು ಅಗತ್ಯ ಕ್ರಿಯೆಗಳತ್ತ ಗಮನಹರಿಸಲು ಬಳಕೆದಾರರಿಗೆ ವೈಟ್ ಸ್ಪೇಸ್ ಸಹಾಯ ಮಾಡುತ್ತದೆ. ವಿನ್ಯಾಸವು ಫಾಂಟ್ ಕಾಂಟ್ರಾಸ್ಟ್ ಅನ್ನು ಸಹ ಬಳಸಿದೆ: ಸರಳ ಮತ್ತು ದಪ್ಪ. ವಿನ್ಯಾಸದ ಸಂಕೀರ್ಣತೆಯೆಂದರೆ ಟಿಕೆಟ್ಗಳಲ್ಲಿ ಹೆಚ್ಚಿನ ಮಾಹಿತಿಯನ್ನು ತೋರಿಸುವುದು ಅಗತ್ಯವಾಗಿತ್ತು, ಪರದೆಯ ಮೇಲೆ ಒಂದೇ ಸ್ಥಳದಲ್ಲಿ ಎಲ್ಲಾ ಡೇಟಾದ ಸಂಗ್ರಹವಿದೆ, ಆದರೆ ವಿನ್ಯಾಸವು ತಾಜಾವಾಗಿ ಕಾಣುತ್ತದೆ ಮತ್ತು ಓವರ್ಲೋಡ್ ಆಗಿಲ್ಲ. |
Kazakh (KK)
қазақ тілі |
Мобильді Қосымша
Дизайн ақ кеңістікті пайдаланады, ол қосымшаның барлық беттерін толтырады. Ақ кеңістік пайдаланушыларға қажетті ақпаратты оқшаулауға және қажетті әрекеттерді шоғырландыруға көмектеседі. Дизайн сонымен қатар қаріп контрастын қолданды: қарапайым және батыл. Дизайндың күрделілігі мынада: билеттер туралы көптеген ақпаратты көрсету қажет болды, экранда бір жерде барлық мәліметтер жинақталған, бірақ дизайн жаңа, әрі жүктелмеген көрінеді. |
Khmer (KM)
ខ្មែរ, ខេមរភាសា, ភាសាខ្មែរ |
កម្មវិធីទូរស័ព្ទចល័ត
ការរចនាប្រើចន្លោះពណ៌សច្រើនវាបំពេញគ្រប់ទំព័រនៃកម្មវិធី។ ចន្លោះពណ៌សជួយឱ្យអ្នកប្រើប្រាស់ញែកព័ត៌មានត្រឹមត្រូវនិងផ្តោតលើសកម្មភាពចាំបាច់។ ការរចនានេះក៏ប្រើកម្រិតពណ៌ពុម្ពអក្សរផងដែរ៖ សាមញ្ញនិងដិត។ ភាពស្មុគស្មាញនៃការរចនាគឺថាវាចាំបាច់ដើម្បីបង្ហាញព័ត៌មានជាច្រើនអំពីសំបុត្រនៅក្នុងកន្លែងមួយនៅលើអេក្រង់មានការប្រមូលផ្តុំរាល់ទិន្នន័យទាំងអស់ប៉ុន្តែការរចនាមើលទៅស្រស់ហើយមិនផ្ទុកលើសទម្ងន់។ |
Kinyarwanda (RW)
Ikinyarwanda |
Porogaramu Igendanwa
Igishushanyo gikoresha umwanya wera cyane, cyuzuza impapuro zose za porogaramu. Umwanya wera ufasha abakoresha gutandukanya amakuru yukuri no kwibanda kubikorwa bikenewe. Igishushanyo nacyo cyakoresheje imyandikire itandukanye: yoroshye kandi itinyutse. Igishushanyo mbonera ni uko byari ngombwa kwerekana amakuru menshi kumatike, ahantu hamwe kuri ecran habaho gukusanya amakuru yose, ariko igishushanyo gisa nkicyashya kandi ntikiremerewe. |
Kyrgyz (KY)
Кыргызча, Кыргыз тили |
Мобилдик Тиркеме
Дизайн ак мейкиндикти көп колдонот, ал колдонмонун бардык барактарын толтурат. Ак мейкиндик колдонуучуларга керектүү маалыматты изоляциялоого жана керектүү аракеттерди топтоого жардам берет. Дизайнда шрифттин контрастын да колдонулган: жөнөкөй жана тайманбас. Дизайндын татаалдыгы, билеттер жөнүндө көп маалыматты көрсөтүү керек болчу, экрандын бир жеринде бардык маалыматтардын топтолушу байкалат, бирок дизайн жаңы жана көрүнүктүү эмес. |
Korean (KO)
한국어 (韓國語), 조선어 (朝鮮語) |
모바일 애플리케이션
디자인은 많은 공백을 사용하며 응용 프로그램의 모든 페이지를 채 웁니다. 공백은 사용자가 올바른 정보를 분리하고 필요한 작업에 집중하는 데 도움이됩니다. 디자인은 또한 글꼴 대비를 사용했습니다 : 단순하고 굵게. 디자인의 복잡성은 티켓에 많은 정보를 표시해야한다는 것입니다. 화면의 한곳에 모든 데이터가 누적되어 있지만 디자인이 신선하고 과부하되지 않은 것처럼 보입니다. |
Kurdish (KU)
Kurdî, كوردی |
Sepana Mobîl
Sêwiranê gelek cîhê spî bikar tîne, ew rûpelên hemî serîlêdanê tije dike. Cihê spî ji bikarhêneran re dibe alîkar ku agahdariya rast bêqîmet bikin û balê li ser kirinên pêwist bigirin. Di sêwiranê de berevajiya fontê jî tê bikar anîn: hêsan û zexm. Pirrengiya sêwiranê ev e ku ne hewce bû ku gelek agahdarî li ser bilêtan nîşan bide, li yek cîhek li ser dîmenderê lihevkirinek hemî daneyê heye, lê sêwir dişibihe nû û ne zêde barî ye. |
Latin (LA)
latine, lingua latina |
Application
Consilium utitur multus of spatio album, ita per omnes paginas implet application. Alba spatio ius segregare adjuvat users notitia in opus incumbo, et actiones. Font usi consilio est et contrapositum simplex et audax. Quod consilium est intricata multum notitia ostendere turpis uno loco omnium data massa eget est autem ratio non videtur nova cumulatur. |
Luxembourgish (LB)
Lëtzebuergesch |
Mobil Applikatioun
Den Design benotzt vill wäiss Plaz, et fëllt all Säiten vun der Applikatioun. Wäiss Raum hëlleft dem Benotzer déi richteg Informatioun ze isoléieren an sech op déi néideg Aktiounen ze konzentréieren. Den Design huet och Schrëftkontrast benotzt: einfach a fett. D'Komplexitéit vum Design ass datt et néideg war vill Informatioun iwwer Ticketen ze weisen, op enger Plaz um Bildschierm ass et eng Akkumulation vun all den Donnéeën, awer den Design gesäit frësch an net iwwerlaascht. |
Lao (LO)
ພາສາລາວ |
ຄໍາຮ້ອງສະຫມັກມືຖື
ການອອກແບບໃຊ້ພື້ນທີ່ຂາວຫຼາຍ, ມັນຈະເຕັມ ໜ້າ ທຸກ ໜ້າ ຂອງການສະ ໝັກ. ພື້ນທີ່ສີຂາວຊ່ວຍໃຫ້ຜູ້ໃຊ້ແຍກຂໍ້ມູນທີ່ຖືກຕ້ອງແລະສຸມໃສ່ການກະ ທຳ ທີ່ ຈຳ ເປັນ. ການອອກແບບຍັງໃຊ້ກົງກັນຂ້າມຕົວອັກສອນ: ງ່າຍດາຍແລະກ້າຫານ. ຄວາມສັບສົນຂອງການອອກແບບແມ່ນມັນ ຈຳ ເປັນທີ່ຈະຕ້ອງສະແດງຂໍ້ມູນຫຼາຍຢ່າງກ່ຽວກັບປີ້, ໃນບ່ອນດຽວໃນ ໜ້າ ຈໍມີການສະສົມຂໍ້ມູນທັງ ໝົດ, ແຕ່ວ່າການອອກແບບເບິ່ງຄືວ່າສົດແລະບໍ່ໄດ້ຮັບການໂຫຼດເກີນ. |
Lithuanian (LT)
lietuvių kalba |
Mobilioji Programa
Dizainas naudoja daug laisvos erdvės, jis užpildo visus programos puslapius. Balta erdvė padeda vartotojams atskirti tinkamą informaciją ir susikoncentruoti į būtinus veiksmus. Dizaine taip pat buvo naudojamas šrifto kontrastas: paprastas ir paryškintas. Dizaino sudėtingumas yra tas, kad reikėjo parodyti daug informacijos apie bilietus, vienoje vietoje ekrane yra sukaupti visi duomenys, tačiau dizainas atrodo šviežias ir neperkrautas. |
Latvian (LV)
latviešu valoda |
Mobilā Lietojumprogramma
Dizains izmanto daudz baltas vietas, tas aizpilda visas lietojumprogrammas lapas. Baltā telpa palīdz lietotājiem izolēt pareizo informāciju un koncentrēties uz nepieciešamajām darbībām. Dizainā tika izmantots arī fontu kontrasts: vienkāršs un trekns. Dizaina sarežģītība ir tāda, ka bija nepieciešams parādīt daudz informācijas par biļetēm, vienā vietā uz ekrāna ir uzkrāti visi dati, taču dizains izskatās svaigs un nav pārslogots. |
Macedonian (MK)
македонски јазик |
Мобилна Апликација
Дизајнот користи многу бел простор, ги пополнува сите страници на апликацијата. Белиот простор им помага на корисниците да ги изолираат вистинските информации и да се концентрираат на потребните активности. Во дизајнот се користеше и контраст на фонт: едноставен и смел. Комплексноста на дизајнот е што беше неопходно да се покажат многу информации за билети, на едно место на екранот има акумулација на сите податоци, но дизајнот изгледа свеж и не преоптоварен. |
Malagasy (MG)
fiteny malagasy |
Ny Fampiharana Finday
Mampiasa habaka fotsy maro ilay volavola, mameno ny pejy rehetra amin'ny fampiharana. Ny habaka fotsy dia manampy ireo mpampiasa hanasaraka ny mombamomba tsara ary mifantoka amin'ny asa ilaina. Ny endrika namolavola koa dia nampiavaka ny endri-tsoratra: tsotra sy sahy. Ny maha-be pitsiny ny famolavolana dia ilaina ny mampiseho fampahalalana maro amin'ny tapakila, amin'ny toerana iray eo amin'ny efijery dia misy ny fanangonana ny angon-drakitra rehetra, fa ny famolavolana toa vaovao sy tsy feno loatra. |
Malay (MS)
bahasa Melayu, بهاس ملايو |
Aplikasi Mudah Alih
Reka bentuk menggunakan banyak ruang putih, memenuhi semua halaman aplikasi. Ruang kosong membantu pengguna mengasingkan maklumat yang tepat dan menumpukan perhatian pada tindakan yang diperlukan. Reka bentuknya juga menggunakan kontras fon: sederhana dan tebal. Kerumitan reka bentuk adalah bahawa perlu menunjukkan banyak maklumat mengenai tiket, di satu tempat di layar ada pengumpulan semua data, tetapi reka bentuknya terlihat segar dan tidak terlalu banyak. |
Malayalam (ML)
മലയാളം |
മൊബൈൽ ആപ്ലിക്കേഷൻ
ഡിസൈൻ ധാരാളം വൈറ്റ് സ്പേസ് ഉപയോഗിക്കുന്നു, ഇത് ആപ്ലിക്കേഷന്റെ എല്ലാ പേജുകളും നിറയ്ക്കുന്നു. ശരിയായ വിവരങ്ങൾ ഒറ്റപ്പെടുത്താനും ആവശ്യമായ പ്രവർത്തനങ്ങളിൽ ശ്രദ്ധ കേന്ദ്രീകരിക്കാനും ഉപയോക്താക്കളെ വൈറ്റ് സ്പേസ് സഹായിക്കുന്നു. രൂപകൽപ്പന ഫോണ്ട് കോൺട്രാസ്റ്റും ഉപയോഗിച്ചു: ലളിതവും ബോൾഡും. ഡിസൈനിന്റെ സങ്കീർണ്ണത എന്തെന്നാൽ ടിക്കറ്റുകളിൽ ധാരാളം വിവരങ്ങൾ കാണിക്കേണ്ടതായിരുന്നു, സ്ക്രീനിൽ ഒരിടത്ത് എല്ലാ ഡാറ്റയും ശേഖരിക്കപ്പെടുന്നു, പക്ഷേ ഡിസൈൻ പുതിയതായി കാണപ്പെടുന്നു, അമിതഭാരമില്ല. |
Maltese (MT)
Malti |
Applikazzjoni Mobbli
Id-disinn juża ħafna spazju abjad, jimla l-paġni kollha tal-applikazzjoni. L-ispazju abjad jgħin lill-utenti jiżolaw l-informazzjoni t-tajba u jikkonċentraw fuq l-azzjonijiet meħtieġa. Id-disinn uża wkoll kuntrast tat-tipa: sempliċi u grassa. Il-kumplessità tad-disinn hija li kien meħtieġ li tintwera ħafna informazzjoni dwar il-biljetti, f'post wieħed fuq l-iskrin hemm akkumulazzjoni tad-dejta kollha, iżda d-disinn jidher ġdid u mhux mgħobbi żżejjed. |
Māori (MI)
te reo Māori |
Tono Pūkoro
He maha nga waahi o te hoahoa ka whakakiihia e ia nga whaarangi katoa o te tono. Ka awhina te waahi ma i nga kaiwhakamahi ki te wehe i nga korero tika me te aro ki nga mahi e tika ana. I whakamahia hoki e te hoahoa nga rerekee momotuhi: ngawari me te maia. Ko te uaua o te hoahoa, ko te mea e tika ana kia whakaatu i nga tini korero ki nga tikiti, i te waahi kotahi i te mata ko te huihuinga o nga raraunga katoa, engari he hou nga hoahoa ka kaua e rahi. |
Marathi (MR)
मराठी |
मोबाइल प्लिकेशन
डिझाइनमध्ये बरीच पांढरी जागा वापरली जाते, ती अनुप्रयोगाची सर्व पृष्ठे भरते. पांढरी जागा वापरकर्त्यांना योग्य माहिती वेगळ्या करण्यास आणि आवश्यक क्रियांवर लक्ष केंद्रित करण्यास मदत करते. डिझाइनमध्ये फॉन्ट कॉन्ट्रास्ट देखील वापरले गेले: साधे आणि ठळक. डिझाइनची गुंतागुंत अशी आहे की तिकिटांवर बरीच माहिती दर्शविणे आवश्यक होते, पडद्यावरील एका ठिकाणी सर्व डेटा जमा आहे, परंतु डिझाइन ताजे दिसते आणि ओव्हरलोड नाही. |
Mongolian (MN)
монгол |
Гар Утасны Програм
Дизайн нь маш их цагаан орон зайг ашигладаг бөгөөд энэ нь хэрэглээний бүх хуудсыг бөглөнө. Цагаан орон зай нь хэрэглэгчдэд зөв мэдээллийг тусгаарлаж, шаардлагатай үйлдлүүдэд анхаарлаа төвлөрүүлдэг. Мөн дизайн нь фонтын тодосгогчийг ашигласан: энгийн бөгөөд зоримог. Загварын нарийн төвөгтэй байдал нь тасалбарын талаар маш их мэдээлэл харуулах шаардлагатай байсан бөгөөд дэлгэцэн дээр нэг дор бүх өгөгдөл хуримтлагдсан байдаг боловч дизайн нь шинэлэг, ачаалал багатай харагдаж байна. |
Nepali (NE)
नेपाली |
मोबाइल अनुप्रयोग
डिजाईनले धेरै सेतो खाली ठाउँ प्रयोग गर्दछ, यसले अनुप्रयोगका सबै पृष्ठहरू भर्दछ। सेतो अन्तरिक्षले प्रयोगकर्ताहरूलाई सहि सूचनालाई अलग गर्न र आवश्यक कार्यहरूमा ध्यान केन्द्रित गर्न मद्दत गर्दछ। डिजाइनले फन्ट कन्ट्रास्ट पनि प्रयोग गर्यो: सरल र बोल्ड। डिजाईनको जटिलता भनेको टिकटमा धेरै जानकारी देखाउनु आवश्यक थियो, पर्दामा एक ठाउँमा सबै डाटाको सulation्ग्रह छ, तर डिजाइन ताजा देखिन्छ र अतिभारित छैन। |
Norwegian (NO)
Norsk |
Mobilapplikasjon
Designet bruker mye hvit plass, det fyller alle sidene i applikasjonen. Hvitt rom hjelper brukere med å isolere riktig informasjon og konsentrere seg om de nødvendige handlingene. Designet brukte også skriftskontrast: enkel og fet. Kompleksiteten i designet er at det var nødvendig å vise mye informasjon på billetter, på et sted på skjermen er det en ansamling av alle dataene, men designet ser friskt ut og ikke overbelastet. |
Oriya (OR)
ଓଡ଼ିଆ |
ମୋବାଇଲ୍ ଆପ୍ଲିକେସନ୍
ଡିଜାଇନ୍ ଅନେକ ଧଳା ସ୍ଥାନ ବ୍ୟବହାର କରେ, ଏହା ପ୍ରୟୋଗର ସମସ୍ତ ପୃଷ୍ଠାଗୁଡ଼ିକୁ ପୂରଣ କରେ | ଧଳା ସ୍ଥାନ ଉପଭୋକ୍ତାମାନଙ୍କୁ ସଠିକ୍ ସୂଚନାକୁ ପୃଥକ କରିବାରେ ଏବଂ ଆବଶ୍ୟକ କାର୍ଯ୍ୟରେ ଧ୍ୟାନ ଦେବାରେ ସାହାଯ୍ୟ କରେ | ଡିଜାଇନ୍ ଫଣ୍ଟ୍ କଣ୍ଟ୍ରାସ୍ ମଧ୍ୟ ବ୍ୟବହାର କଲା: ସରଳ ଏବଂ ବୋଲ୍ଡ | ଡିଜାଇନର ଜଟିଳତା ହେଉଛି ଟିକେଟ୍ ଉପରେ ଅନେକ ତଥ୍ୟ ଦେଖାଇବା ଆବଶ୍ୟକ ଥିଲା, ପରଦାରେ ଗୋଟିଏ ସ୍ଥାନରେ ସମସ୍ତ ତଥ୍ୟର ଜମା ଅଛି, କିନ୍ତୁ ଡିଜାଇନ୍ ସତେଜ ଦେଖାଯାଉଛି ଏବଂ ଅଧିକ ଲୋଡ୍ ହୋଇନାହିଁ | |
Punjabi (PA)
ਪੰਜਾਬੀ, پنجابی |
ਮੋਬਾਈਲ ਐਪਲੀਕੇਸ਼ਨ
ਡਿਜ਼ਾਇਨ ਵਿੱਚ ਬਹੁਤ ਸਾਰੀ ਚਿੱਟੀ ਜਗ੍ਹਾ ਦੀ ਵਰਤੋਂ ਕੀਤੀ ਜਾਂਦੀ ਹੈ, ਇਹ ਕਾਰਜ ਦੇ ਸਾਰੇ ਪੰਨਿਆਂ ਨੂੰ ਭਰਦੀ ਹੈ. ਵ੍ਹਾਈਟ ਸਪੇਸ ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਸਹੀ ਜਾਣਕਾਰੀ ਇਕੱਲਿਆਂ ਕਰਨ ਅਤੇ ਲੋੜੀਂਦੀਆਂ ਕ੍ਰਿਆਵਾਂ 'ਤੇ ਕੇਂਦ੍ਰਤ ਕਰਨ ਵਿਚ ਮਦਦ ਕਰਦੀ ਹੈ. ਡਿਜ਼ਾਇਨ ਵਿੱਚ ਫੋਂਟ ਕੰਟ੍ਰਾਸਟ ਵੀ ਵਰਤੇ ਗਏ ਸਨ: ਸਧਾਰਣ ਅਤੇ ਬੋਲਡ. ਡਿਜ਼ਾਇਨ ਦੀ ਜਟਿਲਤਾ ਇਹ ਹੈ ਕਿ ਟਿਕਟਾਂ ਬਾਰੇ ਬਹੁਤ ਸਾਰੀ ਜਾਣਕਾਰੀ ਦਿਖਾਉਣੀ ਜ਼ਰੂਰੀ ਸੀ, ਸਕ੍ਰੀਨ ਤੇ ਇਕ ਜਗ੍ਹਾ ਤੇ ਸਾਰੇ ਡਾਟੇ ਦਾ ਇਕੱਤਰ ਹੋਣਾ ਹੁੰਦਾ ਹੈ, ਪਰ ਡਿਜ਼ਾਈਨ ਤਾਜ਼ਾ ਦਿਖਾਈ ਦਿੰਦਾ ਹੈ ਅਤੇ ਜ਼ਿਆਦਾ ਨਹੀਂ. |
Persian (FA)
فارسی |
برنامه تلفن همراه
در طراحی از فضای سفید زیادی استفاده شده است ، تمام صفحات برنامه را پر می کند. فضای سفید به کاربران کمک می کند تا اطلاعات صحیح را جدا کرده و بر اقدامات لازم متمرکز شوند. در طراحی همچنین از کنتراست فونت استفاده شده است: ساده و جسورانه. پیچیدگی طراحی این است که برای نمایش اطلاعات زیادی در مورد بلیط ها لازم بود ، در یک مکان روی صفحه نمایش انباشت همه داده ها وجود دارد ، اما طراحی ظاهراً تازه و پر بار نیست. |
Polish (PL)
język polski, polszczyzna |
Aplikacja Mobilna
Projekt wykorzystuje dużo spacji, wypełnia wszystkie strony aplikacji. Biała przestrzeń pomaga użytkownikom wyodrębnić właściwe informacje i skoncentrować się na niezbędnych działaniach. W projekcie zastosowano również kontrast czcionek: prosty i odważny. Złożoność projektu polega na tym, że konieczne było pokazanie dużej ilości informacji na biletach, w jednym miejscu na ekranie zgromadzone są wszystkie dane, ale projekt wygląda świeżo i nie jest przeciążony. |
Pashto (PS)
پښتو |
ګرځنده غوښتنلیک
ډیزاین خورا سپین ځای کاروي ، دا د غوښتنلیک ټولې پا pagesې ډکوي. سپین ځای له کاروونکو سره مرسته کوي چې سم معلومات جلا او په اړینو کارونو تمرکز وکړي. ډیزاین د فونټ برعکس هم کارولی: ساده او بولډ. د ډیزاین پیچلتیا دا ده چې دا اړینه وه چې د ټیکټونو په اړه خورا ډیر معلومات وښیې ، د سکرین په یو ځای کې د ټولو معلوماتو راټولول شتون لري ، مګر ډیزاین تازه ښکاري او نه بار شوی. |
Portuguese (PT)
português |
O Aplicativo Móvel
O design usa muito espaço em branco, preenche todas as páginas do aplicativo. O espaço em branco ajuda os usuários a isolar as informações corretas e se concentrar nas ações necessárias. O design também usou contraste de fonte: simples e negrito. A complexidade do design é que foi necessário mostrar muitas informações sobre os tickets, em um lugar da tela há um acúmulo de todos os dados, mas o design parece novo e não sobrecarregado. |
Romanian (RO)
limba română |
Aplicația Mobilă
Designul folosește mult spațiu alb, umple toate paginile aplicației. Spațiul alb ajută utilizatorii să izoleze informațiile corecte și să se concentreze asupra acțiunilor necesare. De asemenea, designul a folosit contrastul fontului: simplu și îndrăzneț. Complexitatea proiectării este că a fost necesar să se afișeze o mulțime de informații despre bilete, într-un singur loc de pe ecran există o acumulare a tuturor datelor, dar designul arată proaspăt și nu este supraîncărcat. |
Russian (RU)
русский язык |
Мобильное Приложение
В дизайне используется много белого пространства, он заполняет все страницы приложения. Белое пространство помогает пользователям изолировать нужную информацию и сосредоточиться на необходимых действиях. В дизайне также использован контраст шрифтов: простой и жирный. Сложность дизайна в том, что на билетах нужно было показывать много информации, в одном месте на экране происходит накопление всех данных, но дизайн выглядит свежо и не перегружено. |
Sindhi (SD)
सिन्धी, سنڌي، سندھی |
موبائيل ايپليڪيشن
ڊزائن بہت زیادہ سفید جگہ استعمال کرتا ہے ، اھو ايپليڪيشن جي سڀني صفحن کي ڀريندو آھي. اڇو جڳهه استعمال ڪندڙ کي صحيح معلومات کي ڌار ڪرڻ ۽ ضروري عملن تي توجهه ڏيڻ ۾ مدد ڪري ٿي. ڊزائين پڻ فانٽ جي برعڪس استعمال ڪيو: سادو ۽ بولڊ. ڊزائن جي پيچيدگي اها آهي ته ٽڪيٽ تي تمام گهڻي toاڻ ڏيکارڻ لازمي هئي ، اسڪرين تي هڪ جڳهه تي تمام ڊيٽا گڏجاڻي آهي ، پر ڊزائن تازو نظر اچي ٿي ۽ وڌيڪ اوور لوڊ نه ٿئي. |
Samoan (SM)
gagana fa'a Samoa |
Polokalama Feaveaʻi
O le mamanu e faʻaaogaina se tele o paʻepaʻe avanoa, e tumu uma itulau o le talosaga. White space fesoasoani i tagata faʻaaoga e faaesea le tonu faamatalaga ma taulaʻi i le gaioiga talafeagai. O le ata na faʻaaogaina foʻi le faafaatusa faʻatusatusaga: faigofie ma le fefe. O le lavelave o le ata na tatau ona faʻaalia ai le tele o faʻamatalaga i luga o pepa ulufale, i se tasi nofoaga i luga o le laupepa o loʻo i ai le faʻaputuputu uma o faʻamaumauga, ae foliga mai o le mamanu foliga fou ma e le ova tele. |
Serbian (SR)
српски језик |
Мобилна Апликација
Дизајн користи много белог простора, он испуњава све странице апликације. Бијели простор помаже корисницима да изолирају праве информације и концентришу се на потребне радње. Дизајн је такође користио контраст фонта: једноставан и подебљан. Сложеност дизајна је у томе што је било потребно показати много информација на улазницама, на једном месту на екрану постоји нагомилавање свих података, али дизајн изгледа свеже и није преоптерећен. |
Gaelic (GD)
Gàidhlig |
Tha Tagradh Gluasadach
Bidh an dealbhadh a ’cleachdadh tòrr àite geal, bidh e a’ lìonadh a h-uile duilleag den tagradh. Bidh àite geal a ’cuideachadh luchd-cleachdaidh a bhith a’ dealachadh an fhiosrachaidh cheart agus a ’cuimseachadh air na gnìomhan riatanach. Bha an dealbhadh cuideachd a ’cleachdadh eadar-dhealachadh clò: sìmplidh agus trom. Is e iom-fhillteachd an dealbhaidh gu robh e riatanach tòrr fiosrachaidh a nochdadh mu thiogaidean, ann an aon àite air an sgrion tha cruinneachadh den dàta gu lèir, ach tha an dealbhadh a ’coimhead ùr agus gun cus luchdachadh. |
Shona (SN)
chiShona |
Mobile Application
Iyo dhizaini inoshandisa yakawanda chena nzvimbo, inozadza iwo ese mapeji ekushandisa. Nzvimbo chena inobatsira vashandisi kupatsanura ruzivo rwakakodzera uye kuisa pfungwa pane zviito zvinodiwa. Dhizaini yakashandisawo font kusiyanisa: yakapusa uye yakashinga. Uku kuoma kwegadziriro ndeyekuti zvaifanira kuratidza ruzivo rwakawanda pamatikiti, mune imwe nzvimbo pachiratidziro pane kuunganidzwa kwese data, asi dhizaini yacho inotaridzika kuva nyowani uye isina kuwandisa. |
Sinhala (SI)
සිංහල |
ජංගම යෙදුම
සැලසුම සුදු අවකාශයක් භාවිතා කරයි, එය යෙදුමේ සියලුම පිටු පුරවයි. සුදු අවකාශය පරිශීලකයින්ට නිවැරදි තොරතුරු හුදකලා කිරීමට සහ අවශ්ය ක්රියාමාර්ග කෙරෙහි අවධානය යොමු කිරීමට උපකාරී වේ. මෝස්තරය අකුරු වෙනස ද භාවිතා කළේය: සරල හා තද. සැලසුමේ ඇති සංකීර්ණතාවය නම් ප්රවේශ පත්ර පිළිබඳ බොහෝ තොරතුරු පෙන්වීමට අවශ්ය වීමයි, තිරයේ එක් ස්ථානයක සියලු දත්ත සමුච්චය වී ඇත, නමුත් සැලසුම නැවුම් පෙනුමක් ඇති අතර අධික ලෙස පටවා නැත. |
Slovak (SK)
slovenčina, slovenský jazyk |
Mobilná Aplikácia
Dizajn využíva veľa medzery, vyplní všetky stránky aplikácie. Prázdne miesto pomáha používateľom izolovať správne informácie a sústrediť sa na potrebné kroky. Dizajn tiež používal kontrast písma: jednoduchý a výrazný. Zložitosť návrhu spočíva v tom, že bolo potrebné ukázať veľa informácií o lístkoch, na jednom mieste na obrazovke je nahromadenie všetkých údajov, ale vzhľad vyzerá sviežo a nie je preťažený. |
Slovene (SL)
slovenski jezik, slovenščina |
Mobilna Aplikacija
Zasnova uporablja veliko belega prostora, napolni vse strani aplikacije. Beli prostor pomaga uporabnikom izolirati prave informacije in se osredotočiti na potrebne ukrepe. Dizajn je uporabil tudi kontrast pisave: preprost in drzen. Kompleksnost zasnove je v tem, da je bilo treba na vozovnicah pokazati veliko informacij, na enem mestu na zaslonu je nabiranje vseh podatkov, vendar je dizajn videti svež in ne preobremenjen. |
Somali (SO)
Soomaaliga, af Soomaali |
Codsiga Mobilada
Naqshaddu waxay isticmaashaa dhul badan oo cad, waxay buuxisaa dhammaan bogagga dalabka. Booska cad wuxuu ka caawiyaa adeegsadayaasha inay ka saaraan macluumaadka saxda ah isla markaana ay xoogga saaraan ficilada lagama maarmaanka ah. Qaabka ayaa sidoo kale loo adeegsaday isbarbar dhigga font: mid fudud oo geesi ah. Awoodda naqshadda ayaa ah in ay muhiim ahayd in la muujiyo macluumaad badan oo tigidhada ah, hal meel oo shaashadda ah waxaa ku urursan dhammaan xogta, laakiin qaabeynta ayaa umuuqata mid cusub oo aan cusbooneysiin. |
Southern Sotho (ST)
Sesotho |
Mobile Application
Moralo o sebelisa sebaka se tšoeu se tšoeu, o tlatsa maqephe ohle a ts'ebeliso. Sebaka se tšoeu se thusa basebelisi ho khetholla tlhaiso-leseling e nepahetseng le ho tsepamisa mohopolo liketsong tse hlokahalang. Moralo o boetse o sebelisitse phapang ea font: o bonolo ebile o sebete. Ho rarahana ha moralo ke hore ho ne ho hlokahala ho bonts'a tlhahisoleseling e ngata ka litekete, sebakeng se le seng skrineng ho na le pokello ea data kaofela, empa moralo o shebahala o le mocha ebile o sa tlatselletsoe ka bongata. |
Spanish (ES)
español, castellano |
La Aplicación Móvil
El diseño utiliza mucho espacio en blanco, llena todas las páginas de la aplicación. El espacio en blanco ayuda a los usuarios a aislar la información correcta y concentrarse en las acciones necesarias. El diseño también utilizó contraste de fuente: simple y audaz. La complejidad del diseño es que era necesario mostrar mucha información en los tickets, en un lugar de la pantalla hay una acumulación de todos los datos, pero el diseño se ve fresco y no sobrecargado. |
Sundanese (SU)
Basa Sunda |
Aplikasi Mobile
Desain ieu nganggo loba rohangan bodas, ngeusian sakumna halaman aplikasi. Ruang bodas ngabantosan pangguna pikeun ngasingkeun informasi anu pas sareng konséntrasi kana tindakan anu diperyogikeun. Desainna ogé nganggo kontén font: saderhana sareng gagah. Pajeulitna desain ieu nya éta kedah nunjukkeun seueur inpormasi dina tikét, dina hiji tempat dina layar aya akumulasi sadaya data, tapi desainna sigana seger sareng henteu dipibanda. |
Swahili (SW)
Kiswahili |
Programu Ya Simu Ya Rununu
Ubunifu hutumia nafasi nyingi nyeupe, hujaza kurasa zote za programu. Nafasi nyeupe husaidia watumiaji kutenga habari sahihi na kuzingatia vitendo muhimu. Ubunifu pia ulitumia tofauti ya font: rahisi na ujasiri. Ugumu wa muundo ni kwamba ilikuwa muhimu kuonyesha habari nyingi juu ya tikiti, katika sehemu moja kwenye skrini kuna mkusanyiko wa data zote, lakini muundo huo unaonekana kuwa mpya na sio kuzidiwa sana. |
Swedish (SV)
Svenska |
Mobilapplikation
Designen använder mycket vitt utrymme, det fyller alla applikationssidor. Vitt utrymme hjälper användare att isolera rätt information och koncentrera sig på nödvändiga åtgärder. Designen använde också teckensnittkontrast: enkel och djärv. Komplexiteten i designen är att det var nödvändigt att visa mycket information om biljetter, på ett ställe på skärmen finns det en ansamling av all data, men designen ser fräsch ut och inte överbelastad. |
Tamil (TA)
தமிழ் |
மொபைல் பயன்பாடு
வடிவமைப்பு நிறைய வெள்ளை இடத்தைப் பயன்படுத்துகிறது, இது பயன்பாட்டின் அனைத்து பக்கங்களையும் நிரப்புகிறது. சரியான இடத்தை தனிமைப்படுத்தவும் தேவையான செயல்களில் கவனம் செலுத்தவும் பயனர்களுக்கு வெள்ளை இடம் உதவுகிறது. வடிவமைப்பு எழுத்துரு மாறுபாட்டையும் பயன்படுத்தியது: எளிய மற்றும் தைரியமான. வடிவமைப்பின் சிக்கலானது என்னவென்றால், டிக்கெட்டுகளில் நிறைய தகவல்களைக் காண்பிப்பது அவசியமாக இருந்தது, திரையில் ஒரே இடத்தில் அனைத்து தரவுகளும் குவிந்து கிடக்கின்றன, ஆனால் வடிவமைப்பு புதியதாகத் தோன்றுகிறது மற்றும் அதிக சுமை இல்லை. |
Telugu (TE)
తెలుగు |
మొబైల్ అప్లికేషన్
డిజైన్ చాలా తెల్లని స్థలాన్ని ఉపయోగిస్తుంది, ఇది అప్లికేషన్ యొక్క అన్ని పేజీలను నింపుతుంది. వైట్ స్పేస్ వినియోగదారులకు సరైన సమాచారాన్ని వేరుచేయడానికి మరియు అవసరమైన చర్యలపై దృష్టి పెట్టడానికి సహాయపడుతుంది. డిజైన్ ఫాంట్ కాంట్రాస్ట్ను కూడా ఉపయోగించింది: సాధారణ మరియు బోల్డ్. డిజైన్ యొక్క సంక్లిష్టత ఏమిటంటే టిక్కెట్లపై చాలా సమాచారాన్ని చూపించాల్సిన అవసరం ఉంది, తెరపై ఒకే చోట అన్ని డేటా పేరుకుపోవడం ఉంది, అయితే డిజైన్ తాజాగా కనిపిస్తుంది మరియు ఓవర్లోడ్ కాలేదు. |
Tajik (TG)
тоҷикӣ, toğikī, تاجیکی |
Замимаи Мобилӣ
Дизайн фазои зиёди сафедро истифода мебарад, ҳамаи саҳифаҳои барномаро пур мекунад. Фазои сафед ба корбарон дар ҷудо кардани иттилооти дуруст ва тамаркуз ба амалҳои зарурӣ кӯмак мерасонад. Дизайн инчунин контрасти ҳуруфро истифода кард: оддӣ ва ғафс. Мураккабии тарроҳӣ дар он аст, ки бояд маълумоти зиёдеро дар бораи чиптаҳо нишон додан лозим буд, дар як ҷо дар экран маҷмӯи ҳама маълумотҳо мавҷуданд, аммо тарроҳӣ тару тоза аст ва изофабор нест. |
Thai (TH)
ไทย |
แอปพลิเคชันมือถือ
การออกแบบใช้พื้นที่สีขาวจำนวนมากโดยจะเติมเต็มทุกหน้าของแอปพลิเคชัน พื้นที่สีขาวช่วยให้ผู้ใช้แยกข้อมูลที่ถูกต้องและมีสมาธิในการดำเนินการที่จำเป็น การออกแบบยังใช้ความคมชัดของตัวอักษร: เรียบง่ายและเป็นตัวหนา ความซับซ้อนของการออกแบบคือจำเป็นต้องแสดงข้อมูลจำนวนมากบนตั๋วในที่เดียวบนหน้าจอจะมีการสะสมข้อมูลทั้งหมด แต่การออกแบบนั้นดูใหม่และไม่มากเกินไป |
Turkmen (TK)
Türkmen, Түркмен |
Ykjam Programma
Dizaýn köp ak ýer ulanýar, programmanyň ähli sahypalaryny doldurýar. Ak ýer ulanyjylara dogry maglumatlary izolirlemäge we zerur hereketlere jemlenmäge kömek edýär. Dizaýnda şrift kontrasty hem ulanyldy: ýönekeý we goýy. Dizaýnyň çylşyrymlylygy, biletler barada köp maglumatlary görkezmegiň zerurlygydy, ekranyň bir ýerinde ähli maglumatlaryň toplanmagy bar, ýöne dizaýn täze görünýär we aşa ýüklenmeýär. |
Tagalog (TL)
Wikang Tagalog, ᜏᜒᜃᜅ᜔ ᜆᜄᜎᜓᜄ᜔ |
Mobile Application
Ang disenyo ay gumagamit ng maraming puting espasyo, pinupuno nito ang lahat ng mga pahina ng application. Tinutulungan ng puting espasyo ang mga gumagamit na ibukod ang tamang impormasyon at tumutok sa mga kinakailangang aksyon. Ginamit din ng disenyo ang kaibahan ng font: simple at bold. Ang pagiging kumplikado ng disenyo ay kinakailangan upang magpakita ng maraming impormasyon sa mga tiket, sa isang lugar sa screen mayroong isang akumulasyon ng lahat ng data, ngunit ang disenyo ay mukhang sariwa at hindi labis na na-overload. |
Turkish (TR)
Türkçe |
Mobil Uygulama
Tasarım çok fazla beyaz alan kullanıyor, uygulamanın tüm sayfalarını dolduruyor. Beyaz boşluk, kullanıcıların doğru bilgileri izole etmesine ve gerekli eylemlere odaklanmasına yardımcı olur. Tasarım ayrıca yazı tipi kontrastını da kullandı: basit ve cesur. Tasarımın karmaşıklığı, biletler hakkında çok fazla bilgi göstermenin gerekli olmasıydı, ekranda tek bir yerde tüm verilerin bir birikimi var, ancak tasarım taze görünüyor ve aşırı yüklenmemiş. |
Tatar (TT)
татар теле, tatar tele |
Мобиль Кушымта
Дизайн бик күп ак урын куллана, кушымтаның барлык битләрен тутыра. Ак урын кулланучыларга дөрес мәгълүматны аерырга һәм кирәкле эшләргә тупланырга ярдәм итә. Дизайн шулай ук шрифт контрастын кулланган: гади һәм калын. Дизайнның катлаулылыгы шунда: билетлар турында күп мәгълүмат күрсәтергә кирәк иде, экранда бер урында барлык мәгълүматлар тупланган, ләкин дизайн яңа булып күренә һәм артык йөкләнми. |
Uyghur (UG)
Uyƣurqə, ئۇيغۇرچە |
كۆچمە قوللىنىشچان پروگرامما
لايىھەدە نۇرغۇن ئاق بوشلۇق ئىشلىتىلگەن ، ئۇ پروگراممىنىڭ بارلىق بەتلىرىنى تولدۇرىدۇ. ئاق بوشلۇق ئىشلەتكۈچىلەرنىڭ توغرا ئۇچۇرلارنى ئايرىپ ، زۆرۈر ھەرىكەتلەرگە مەركەزلىشىشىگە ياردەم بېرىدۇ. لايىھەدە يەنە خەت سېلىشتۇرمىسى ئىشلىتىلگەن: ئاددىي ۋە توم. لايىھەنىڭ مۇرەككەپلىكى شۇكى ، بېلەتكە ئائىت نۇرغۇن ئۇچۇرلارنى كۆرسىتىشكە توغرا كېلەتتى ، ئېكراننىڭ بىر يېرىدە بارلىق سانلىق مەلۇماتلار توپلانغان ، ئەمما لايىھە قارىماققا يېڭى كۆرۈنىدۇ ، يۈك بېسىلىپ كەتمەيدۇ. |
Ukrainian (UK)
українська мова |
Мобільний Додаток
Дизайн використовує багато білого простору, він заповнює всі сторінки програми. Білий простір допомагає користувачам виділити потрібну інформацію та сконцентруватися на необхідних діях. Дизайн також використовував контраст шрифту: простий і жирний. Складність дизайну полягає в тому, що потрібно було показати багато інформації про квитки, в одному місці на екрані відбувається накопичення всіх даних, але дизайн виглядає свіжим і не перевантаженим. |
Urdu (UR)
اردو |
موبائل ایپلیکیشن
ڈیزائن میں سفید جگہ کی ایک بہت استعمال ہوتا ہے ، یہ اطلاق کے تمام صفحات کو بھرتا ہے۔ سفید جگہ صارفین کو صحیح معلومات کو الگ تھلگ کرنے اور ضروری اقدامات پر توجہ دینے میں مدد کرتی ہے۔ ڈیزائن میں فونٹ کے برعکس بھی استعمال کیا گیا تھا: سادہ اور جرات مندانہ۔ ڈیزائن کی پیچیدگی یہ ہے کہ ٹکٹوں کے بارے میں بہت سی معلومات دکھانا ضروری تھا ، سکرین پر ایک جگہ پر تمام اعداد و شمار جمع ہوتے ہیں ، لیکن ڈیزائن تازہ نظر آتا ہے اور زیادہ بوجھ نہیں۔ |
Uzbek (UZ)
O‘zbek, Ўзбек, أۇزبېك |
Mobil Ilova
Dizayn juda ko'p bo'sh joydan foydalanadi, u ilovaning barcha sahifalarini to'ldiradi. Oq bo'shliq foydalanuvchilarga kerakli ma'lumotni ajratib olishga va kerakli harakatlarga e'tibor berishga yordam beradi. Dizaynda shrift kontrasti ham ishlatilgan: oddiy va qalin. Dizaynning murakkabligi shundaki, chiptalar haqida juda ko'p ma'lumotlarni ko'rsatish kerak edi, ekranda bir joyda barcha ma'lumotlar to'plangan, ammo dizayn yangi ko'rinishga ega va ortiqcha yuklanmagan. |
Vietnamese (VI)
Tiếng Việt |
Ứng Dụng Di Động
Thiết kế sử dụng nhiều khoảng trắng, nó lấp đầy tất cả các trang của ứng dụng. Khoảng trắng giúp người dùng cô lập thông tin phù hợp và tập trung vào các hành động cần thiết. Thiết kế cũng sử dụng phông chữ tương phản: đơn giản và đậm. Sự phức tạp của thiết kế là cần phải hiển thị nhiều thông tin trên vé, ở một vị trí trên màn hình có sự tích tụ của tất cả dữ liệu, nhưng thiết kế trông mới mẻ và không bị quá tải. |
Welsh (CY)
Cymraeg |
Cymhwysiad Symudol
Mae'r dyluniad yn defnyddio llawer o le gwyn, mae'n llenwi holl dudalennau'r cais. Mae gofod gwyn yn helpu defnyddwyr i ynysu'r wybodaeth gywir a chanolbwyntio ar y camau angenrheidiol. Roedd y dyluniad hefyd yn defnyddio cyferbyniad ffont: syml a beiddgar. Cymhlethdod y dyluniad yw ei bod yn angenrheidiol dangos llawer o wybodaeth am docynnau, mewn un man ar y sgrin mae crynhoad o'r holl ddata, ond mae'r dyluniad yn edrych yn ffres a heb ei orlwytho. |
Western Frisian (FY)
Frysk |
Mobile Applikaasje
It ûntwerp brûkt in soad wite romte, it folt alle siden fan 'e applikaasje. Wite romte helpt brûkers de juste ynformaasje te isolearjen en te konsintrearjen op de nedige aksjes. It ûntwerp brûkt ek letterkontrast: ienfâldich en fet. De kompleksiteit fan it ûntwerp is dat it nedich wie in soad ynformaasje oer kaarten sjen te litten, op ien plak op it skerm is d'r in accumulation fan alle gegevens, mar it ûntwerp sjocht fris en net te folle. |
Xhosa (XH)
isiXhosa |
Usetyenziso
Uyilo lusebenzisa indawo enkulu emhlophe, luzalisa onke amaphepha esicelo. Isithuba esimhlophe sinceda abasebenzisi ukuba bahlukanise ulwazi olufanelekileyo kwaye bagxile kwizenzo eziyimfuneko. Uyilo lusebenzise umahluko wefonti: ilula kwaye inesibindi. Ubunzima bokuyilwa kukuba kwakuyimfuneko ukubonisa ulwazi oluninzi ngamatikiti, kwindawo enye kwisikrini kukho ukuqokelelwa kwayo yonke idatha, kodwa uyilo lukhangeleka lusanda kwaye lungagcwele ngaphezulu. |
Yiddish (YI)
ייִדיש |
רירעוודיק אַפּלאַקיישאַן
דער פּלאַן ניצט אַ פּלאַץ פון ווייַס פּלאַץ, עס פּלאָמבירן אַלע די בלעטער פון די אַפּלאַקיישאַן. ווייסע פּלאַץ העלפּס ניצערס צו יזאָלירן די רעכט אינפֿאָרמאַציע און קאַנסאַנטרייט אויף די נייטיק אַקשאַנז. דער פּלאַן אויך געוויינט שריפֿט קאַנטראַסט: פּשוט און דרייסט. די קאַמפּלעקסיטי פון דעם פּלאַן איז אַז עס איז געווען נייטיק צו ווייַזן אַ פּלאַץ פון אינפֿאָרמאַציע אויף טיקיץ, אין איין אָרט אויף דער פאַרשטעלן עס איז אַקיומיאַליישאַן פון אַלע די דאַטן, אָבער די פּלאַן קוקט פריש און נישט אָוווערלאָודיד. |
Yoruba (YO)
Yorùbá |
Ohun Elo Alagbeka
Oniru nlo aaye funfun pupọ, o kun gbogbo awọn oju-iwe ti ohun elo naa. Aaye funfun ṣe iranlọwọ fun awọn olumulo lati ya sọtọ alaye ti o tọ ati ki o ṣojumọ lori awọn iṣe ti o wulo. Oniru tun lo itansan font: iyatọ ati alaifoya. Idiju ti apẹrẹ jẹ pe o ṣe pataki lati ṣafihan alaye pupọ lori awọn ami-ami, ni aaye kan loju iboju nibẹ ni ikojọpọ gbogbo data naa, ṣugbọn apẹrẹ naa jẹ tuntun ati kii ṣe apọju. |
Zulu (ZU)
isiZulu |
Uhlelo Lokusebenza Leselula
Idizayini isebenzisa isikhala esiningi esimhlophe, igcwalisa wonke amakhasi wohlelo. Isikhala esimhlophe sisiza abasebenzisi ukuthi bahlukanise imininingwane efanele futhi bagxile ezenzweni ezidingekayo. Umklamo ubuye wasebenzisa umehluko wefonti: elula futhi inesibindi. Ubulukhuni bokwakhiwa ukuthi bekudingekile ukukhombisa imininingwane eminingi ngamathikithi, endaweni eyodwa esikrinini kukhona ukunqwabelana kwayo yonke imininingwane, kepha umklamo ubukeka umusha futhi ungagcwele ngokweqile. |
Chinese (Cantonese) (ZY)
广州话 - 廣州話 |
移動應用程序
該設計使用了大量空白,它填充了應用程序的所有頁面。空白可幫助用戶隔離正確的信息,並專注於必要的操作。設計還使用了字體對比:簡單而大膽。設計的複雜性在於必須在票證上顯示很多信息,屏幕上的一個位置上會積累所有數據,但是設計看起來很新鮮,而且不會超載。 |
Cebuano (CEB)
Sinugboanon |
Mobile Application
Gigamit sa disenyo ang daghang puti nga wanang, gipuno niini ang tanan nga mga panid sa aplikasyon. Gitabangan ang puti nga wanang ang mga tiggamit nga ipamulag ang husto nga kasayuran ug magkonsentrar sa mga kinahanglanon nga aksyon. Ang laraw gigamit usab nga sukwahi sa font: yano ug maisugon. Ang pagkakomplikado sa laraw mao nga kinahanglan nga ipakita ang daghang kasayuran sa mga tiket, sa usa ka lugar sa screen adunay usa ka panagtigum sa tanan nga mga datos, apan ang disenyo ingon tan-aw ug dili sobra. |
Hawaiian (HAW)
ʻŌlelo Hawaiʻi |
Kelepihi Hoʻohana
Hoʻohana ka hoʻolālā i ka nui o nā wahi keʻokeʻo, hoʻopiha i nā ʻaoʻao a pau o ka noi. Kōkua ke keʻokeʻo i nā mea hoʻohana e hoʻokaʻawale i ka ʻike kūpono a noʻonoʻo pono i nā hana e pono ai. Ua hoʻohana pū ʻia ka hoʻolālā ʻana i ka hōʻailona hoʻāla: maʻalahi a wiwo ʻole. O ka paʻakikī o ka hoʻolālā, he mea pono ke hōʻike i ka nui o nā ʻike i nā tiketi, ma kahi hoʻokahi ma ka pā he nui ka hōʻuluʻulu ʻana o nā ʻikepili a pau, akā ke nānā aku nei ka hoʻolālā a ʻaʻole i kau ʻia. |
Hmong (HMN)
lus Hmoob |
Mobile Application
Tus qauv siv siv ntau qhov chaw dawb, nws sau rau txhua nplooj ntawm daim ntawv thov. Cov chaw dawb yog pab cov neeg siv cais cov ntaub ntawv tsim nyog thiab tsom rau cov haujlwm tsim nyog. Tus qauv tsim kuj siv font sib piv: yooj yim thiab lub ntsej muag. Qhov nyuaj ntawm tus tsim yog tias nws yog qhov yuav tsum tau qhia ntau yam ntawm daim pib, nyob rau hauv ib qho chaw ntawm lub vijtsam muaj kev sib txuam ntawm txhua cov ntaub ntawv, tab sis tus qauv zoo li tshiab thiab tsis dhau. |