Motley Color reference application by Varsha Gupta & Amit Nanda |
Home > Winners > #33593 |
 |
|
||||
| DESIGN DETAILS | |||||
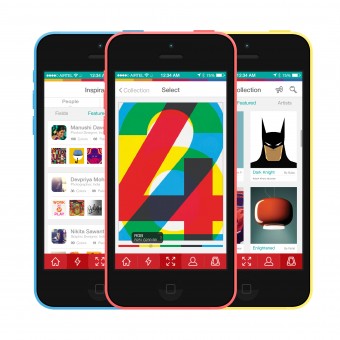
| DESIGN NAME: Motley PRIMARY FUNCTION: Color reference application INSPIRATION: Color is a language. They communicate our perception. Color is one of the first things you notice when you walk into a room. Is it any wonder that color, and its use is one of the most important decisions in our life. The design community is deeply connected to colors and its application. Referring to the trends and taking inspiration is the best practice followed. Motley was born when the need for quick color reference and inspiration was discovered amongst the designers, students and learners. UNIQUE PROPERTIES / PROJECT DESCRIPTION: Motley is a quick and user friendly color reference interactive application. Visualise colors on the go, the application enables the user to capture color palettes around the user with ease. It generates color values in various formats like RGB, HEX and CMYK for quick referencing. It is a global platform to interact, create and share colors, palettes and trends. Motley is not only limited to colour but sharing ideas and inspiring others. OPERATION / FLOW / INTERACTION: Motley is an application design which is developed with Responsive Web Design, which can be easily operated on smartphones. The application would have features functioning on one touch and easy navigation for the user to understand and respond to. The objective is to enhance the experience of the users by providing touch navigation, simplified interface, easy to understand icons and great functionality. PROJECT DURATION AND LOCATION: 5 weeks MIT Institute of Design,Pune FITS BEST INTO CATEGORY: Interface, Interaction and User Experience Design |
PRODUCTION / REALIZATION TECHNOLOGY: Responsive Web Design or RWD is a web design approach aimed at crafting sites and applications to provide an optimal viewing experience easy reading and navigation with a minimum of resizing, panning, and scrolling across a wide range of devices, from mobile phones to desktop computer monitors. A site designed with RWD adapts the layout to the viewing environment by using HTML5, CSS3 and Media Queries . The combination of these three is a good way to build the application on various platforms. SPECIFICATIONS / TECHNICAL PROPERTIES: It allows the application to adapt according to the receiving the screen. The application will fit into iOS system iPhone5s/5c, iPad Mini/ iPad Air,Blackberry Phones & Playbook, Android and Windows. All the above are available in various screen sizes, dimensions and resolutions. Referring to the submitted entry the design is made for iPhone 5s/5c. Screen Size 640px x 1136px and Resolution 326 ppi. TAGS: color, reference, guide, interactive, share, inspire, create, quick, global RESEARCH ABSTRACT: The objective of the research was to find out the role play of colors in our life and how we deal with them. The methodology involved preparing a detailed questionnaire and conducting interviews. Our users included students, design learners, professionals, artists and design fraternity. The research findings gave some useful insights, users were looking for inspiration and references and not just colour palettes, they needed to understand how colour interacts with each other and its application. CHALLENGE: The project Motley was a classroom project under the course User Experience/ Interaction Design. The research findings developed a new way of looking at the problem. The findings deduced the need of the users to have a handy guide like structure to refer to for colors. The ever-increasing technology innovations also demanded the need for study of colors while on the go, from the environment around you. There are various sharing platforms but colors being the link to connecting countries was the innovative strategy. ADDED DATE: 2014-02-27 14:24:41 TEAM MEMBERS (2) : Varshaa Gupta and Amit Nanda IMAGE CREDITS: Varsha Gupta & Amit Nanda, 2013. |
||||
| Visit the following page to learn more: http://goo.gl/8agbSz | |||||
| AWARD DETAILS | |
 |
Motley Color Reference Application by Varsha Gupta & Amit Nanda is Winner in Mobile Technologies, Applications and Software Design Category, 2013 - 2014.· Press Members: Login or Register to request an exclusive interview with Varsha Gupta & Amit Nanda. · Click here to register inorder to view the profile and other works by Varsha Gupta & Amit Nanda. |
| SOCIAL |
| + Add to Likes / Favorites | Send to My Email | Comment | Testimonials | View Press-Release | Press Kit |







