Mastermentors Website by Rounak Bose |
Home > Winners > #110801 |
 |
|
||||
| DESIGN DETAILS | |||||
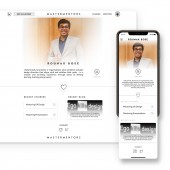
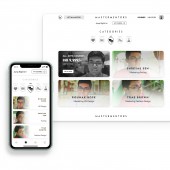
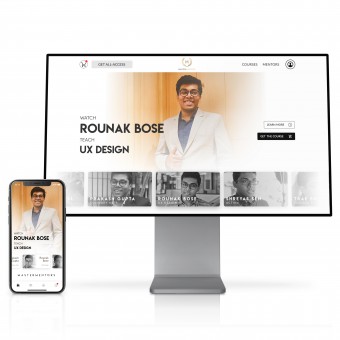
| DESIGN NAME: Mastermentors PRIMARY FUNCTION: Website INSPIRATION: The platform was inspired by the need to revolutionise the Indian education system, founded on the premise of free expression - by telling stories that are typically unheard of, or lost. To this effect, a digital space was required to be provided to the local, talented professionals who are defining their fields with their skills, but need a digital platform to share their expertise. The aim of providing a visual voice to the upcoming mentors served as great inspiration. UNIQUE PROPERTIES / PROJECT DESCRIPTION: 1. The main goal of this design is to focus as much on the mentor-experience, as the student-experience. 2. Design methods have been used extensively to cleverly strategise onboarding and retention of mentors and students alike. Unlike other teaching platforms, the mentors here attract the major student-base, who in return get to learn from the local talented professionals. 3. Self-development with a personal touch has been a unique property borne in mind from the onset for this project. OPERATION / FLOW / INTERACTION: The website is the opener to the portfolio of celebrities teaching their craft and talented professionals showing tricks of their trade. A visitor sees the top courses from all the mentors and their profiles. Blogs provide sufficient impetus for the users to join courses of their liking, and learn from the masters. The user journey has been plotted such that the experience attracts prospective students and potential mentors alike, and provides incentive to want to be a part of this platform. PROJECT DURATION AND LOCATION: The project started in November 2019 and finished in February 2020, in Kolkata, India. |
PRODUCTION / REALIZATION TECHNOLOGY: Responsive website design paradigm was implemented for the pixel-perfect high-fidelity prototype made using Figma and InVision. A Firebase and NodeJS backend supported the Progressive Web App made using ReactJS. SPECIFICATIONS / TECHNICAL PROPERTIES: Technical Properties: Responsive website - a Progressive Web App, designed using ReactJS for the front-end, and a combination of Firebase and NodeJS for the backend. A mobile application service for Android, iOS and iPadOS, developed with Flutter. The website, with dynamic visual information, serves as an online-teaching-and- TAGS: mastermentors, website, design, ui design, visual design, web design RESEARCH ABSTRACT: The qualitative research used exploratory and generative tools-stakeholder maps, personas and concept maps to define the target audience-needs. The objective was to make informed decisions and define the Site Map. A mentor, a local talent, and few students, were interviewed to brainstorm, devise information architecture, make low-fidelity concepts and finalise over multiple iterations. Multiple celebrities were onboarded and 50-plus courses purchased in just one month of launch. CHALLENGE: The main point of attention was that refinement and simplification, were to be prioritised over beautification. Top-notch functionality, satisfaction of usability heuristics, and a polished user experience was the greatest challenge of the project. Target users did not want to be overwhelmed by information and classy looks, but they did not like being underwhelmed. Properly guiding the user's attention across the website required significant effort to find the right balance for the design. ADDED DATE: 2020-09-24 06:39:42 TEAM MEMBERS (1) : Rounak Bose IMAGE CREDITS: Images belong to Rounak Bose |
||||
| Visit the following page to learn more: http://mastermentors.in/ | |||||
| AWARD DETAILS | |
 |
Mastermentors Website by Rounak Bose is Winner in Website and Web Design Category, 2020 - 2021.· Press Members: Login or Register to request an exclusive interview with Rounak Bose. · Click here to register inorder to view the profile and other works by Rounak Bose. |
| SOCIAL |
| + Add to Likes / Favorites | Send to My Email | Comment | Testimonials | View Press-Release | Press Kit |