DeafUP Mobile Application by Zlatina Petrova |
Home > Winners > #102550 |
 |
|
||||
| DESIGN DETAILS | |||||
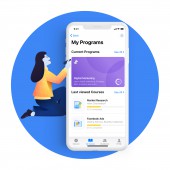
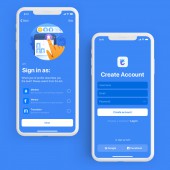
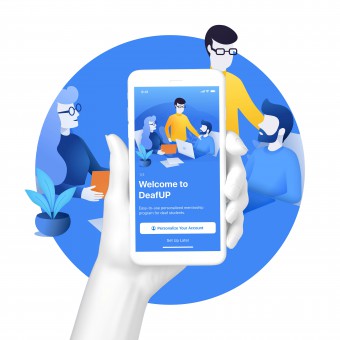
| DESIGN NAME: DeafUP PRIMARY FUNCTION: Mobile Application INSPIRATION: Too often for deaf people, the world seems judgmental and restrictive. Access to proper education and tools is limited. It is easy to feel incapable, isolated and pushed aside. Feeling stuck becomes the norm. The general public does not understand the unique challenges that deaf people face. It is not their fault. They don't know any better. They have not received the knowledge and tools needed to effectively interact with the deaf population. The time for change has come. UNIQUE PROPERTIES / PROJECT DESCRIPTION: DeafUP is a mentorship and education application that empowers young deaf people in Eastern Europe through innovative professional education in order to make them equal citizens of society. It offers collaboration between deaf and hearing people in a work environment, with the primary goal of improving the communication and social skills of its participants. OPERATION / FLOW / INTERACTION: The design is intended to be used in the same way the users interact with major messenger and online education applications. People scroll vertically and horizontally when they're curious, and click only when they are sufficiently compelled to do so. As such, the design encourages users to scroll through a narrative, with the design bringing that story to life. Click interactions are required if someone would like to dive into a different body of information, such as the program descriptions, course descriptions, lesson overviews, search, or booking a mentorship session. The design gives the opportunity for users to swipe content. PROJECT DURATION AND LOCATION: The DeafUp project started in 2019, however, the mobile app design was born in early 2020. Our team is distributed across the globe, with contributions to this design coming from Bulgaria, Germany, and the United States. |
PRODUCTION / REALIZATION TECHNOLOGY: DeafUP is designed as a native IOS 11 application. It follows the human interface guidelines and after the launch of the project, we plan to create a version for material design. It is oriented towards video content because it is the only way for deaf people to communicate online. To ease the communication between hearing mentors and deaf mentees we created group chats with sign language translators. Design is produced by using graphic and video software tools. SPECIFICATIONS / TECHNICAL PROPERTIES: The design is intended to be used in the same way the users interact with major messenger and online education applications. People scroll when they're curious, and click only when they are sufficiently compelled to do so. As such, the design encourages users to go through a narrative, with the design bringing that story to life. Click interactions are required if someone would like to dive into a different body of information, such as the program descriptions, course descriptions, lesson overviews, search, or booking a mentorship session. The design gives the opportunity for users to swipe content. TAGS: Mobile application, UI/UX design, social entreprise, education, social cause, interaction design, RESEARCH ABSTRACT: Our research was performed by the ListenUP foundation - the most impactful NGO that empowers deaf people in Eastern Europe. The research was made through observation of the problems in the deaf community in Bulgaria, focus groups, public discussions, round tables, direct phone calls and meetings with our advisors - Lufthansa Germany and the minister of education in Bulgaria. CHALLENGE: The challenge will never end. We are exploring a new world where we communicate differently. Our continued discipline to making sure the DeafUP application is a representation of the best in the world at empowering young deaf people to follow their dreams. Through our intuitive interface, we make possible for the first time in East Europe the overcoming of barriers in the communication between hearing people and the deaf community. ADDED DATE: 2020-02-28 18:08:20 TEAM MEMBERS (1) : Zlatina Petrova IMAGE CREDITS: Image #1: Illustrator Zlatina Petrova Image #2: Illustrator Zlatina Petrova Image #3: Illustrator Zlatina Petrova Image #4: Illustrator Zlatina Petrova |
||||
| Visit the following page to learn more: http://bit.ly/2wfWETc | |||||
| AWARD DETAILS | |
 |
Deafup Mobile Application by Zlatina Petrova is Winner in Mobile Technologies, Applications and Software Design Category, 2019 - 2020.· Press Members: Login or Register to request an exclusive interview with Zlatina Petrova. · Click here to register inorder to view the profile and other works by Zlatina Petrova. |
| SOCIAL |
| + Add to Likes / Favorites | Send to My Email | Comment | Testimonials | View Press-Release | Press Kit | Translations |