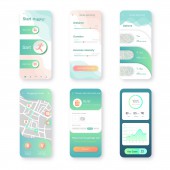
Pure App Interface Design Mobile App by Jiaying Zhu and Huicong Hu |
Home > Winners > #101614 |
| CLIENT/STUDIO/BRAND DETAILS | |
 |
NAME: Jiaying Zhu and Huicong Hu PROFILE: Pure App is a private design project of Jiaying Zhu and Huicong Hu. Jiaying Zhu is a graduate student of Harbin Institute of Technology, Shenzhen and specializes in Interaction Design, Visual Communication, and Digital Media Design. Huicong Hu is a Assistant Professor of Harbin Institute of Technology, Shenzhen and specializes in Product Design, Interaction Design, and Design Research. |
| AWARD DETAILS | |
 |
Pure App Interface Design Mobile App by Jiaying Zhu and Huicong Hu is Winner in Mobile Technologies, Applications and Software Design Category, 2019 - 2020.· Read the interview with designer Jiaying Zhu and Huicong Hu for design Pure App Interface Design here.· Press Members: Login or Register to request an exclusive interview with Jiaying Zhu and Huicong Hu. · Click here to register inorder to view the profile and other works by Jiaying Zhu and Huicong Hu. |
| SOCIAL |
| + Add to Likes / Favorites | Send to My Email | Comment | Testimonials | View Press-Release | Press Kit |
Did you like Jiaying Zhu and Huicong Hu's Mobile Design?
You will most likely enjoy other award winning mobile design as well.
Click here to view more Award Winning Mobile Design.