| THE AWARD |
| CATEGORIES |
| REGISTRATION |
| SUBMIT YOUR WORK |
| ENTRY INSTRUCTIONS |
| TERMS & CONDITIONS |
| PUBLICATIONS |
| DATES & FEES |
| METHODOLOGY |
| CONTACT |
| WINNERS |
| PRESS ROOM |
| GET INVOLVED |
| DESIGN PRIZE |
| DESIGN STORE |
| THE AWARD | JURY | CATEGORIES | REGISTRATION | PRESS | WINNERS | PUBLICATIONS | ENTRY INSTRUCTIONS |
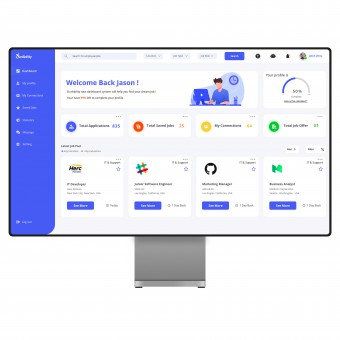
Ourability Connect Dashboard Career Networking Platform by Zilin Zhou |
Home > Winners > Design #151726 >Interview |
 |
|
FS: What is the main principle, idea and inspiration behind your design?
ZZ: For the OurAbility Connect Dashboard, the main principle guiding the design was inclusivity. We aimed to create a platform that was not only functional but also universally accessible, ensuring that people with disabilities could engage with it as easily as anyone else. The core idea was to integrate accessibility into every aspect of the design process, from initial concept to final implementation. The inspiration behind this approach came from a deep understanding of the challenges faced by individuals with disabilities when navigating traditional job search platforms. We wanted to dismantle these barriers and offer a tool that empowered all users equally. This commitment to accessibility drove us to employ innovative solutions, such as adaptable user interfaces and comprehensive assistive technologies, to ensure that the dashboard was intuitive and welcoming for every user. By focusing on these principles and inspirations, the OurAbility Connect Dashboard was designed to be a beacon of how technology can be harnessed to create opportunities and promote equality in the professional world. This design approach not only enhanced user experience but also embodied our mission to support and uplift the disability community through meaningful, impactful design.
FS: What has been your main focus in designing this work? Especially what did you want to achieve?
ZZ: In designing the OurAbility Connect Dashboard, my main focus was to deliver a tool that transcended traditional limitations often found in digital platforms, specifically those related to accessibility. The primary goal was to achieve a level of usability that serves everyone, particularly individuals with disabilities, by embedding accessibility deeply within every layer of the design. The intent was not only to create a platform that is easy to use but to establish an empowering environment for job seekers with disabilities. This meant considering a wide range of needs—from visual and auditory impairments to cognitive and motor challenges—and ensuring that the dashboard could be navigated effortlessly by anyone. By achieving this, the aim was to level the playing field, providing all users with equal opportunities to find employment and engage with community resources without the typical hurdles they might face on other platforms. Essentially, the focus was on breaking down barriers and building inclusivity into the fabric of the digital experience, fostering a sense of empowerment and independence for users who are often underserved by standard design practices. This was accomplished by thoughtful design choices, rigorous user testing, and continuous feedback loops to refine and optimize the user experience. Through these efforts, I aimed to not just meet but exceed accessibility standards, setting a new benchmark for inclusive design in digital platforms.
FS: What are your future plans for this award winning design?
ZZ: Moving forward with the award-winning OurAbility Connect Dashboard, my plans are firmly rooted in deepening its inclusive design elements. The core focus will remain on enhancing accessibility, ensuring that the dashboard not only maintains its current standards but also sets new benchmarks in user accessibility. To achieve this, I plan to continue researching and integrating the latest advancements in accessibility technology. This includes exploring innovative accessibility features that can make the dashboard even more intuitive and user-friendly for individuals with diverse abilities. By staying at the forefront of technological and design developments, I aim to continually improve the platform, making it a living example of how inclusive design can evolve to meet the changing needs of its users. Additionally, I'm committed to working closely with the disability community to receive ongoing feedback. This collaborative approach will help identify any areas for improvement and inspire new features that address real-world challenges faced by users. By maintaining an open dialogue with our users and other stakeholders, I hope to ensure that the OurAbility Connect Dashboard remains a dynamic tool that genuinely enhances the employment journey for people with disabilities.
FS: How long did it take you to design this particular concept?
ZZ: The design process for the OurAbility Connect Dashboard took about a year from conception to the final implementation. This timeline included everything from initial research and conceptualization, through multiple stages of design iterations, to user testing and final refinements. This extended period allowed us to thoroughly understand the needs of our users, particularly those with disabilities, and to ensure that every aspect of the dashboard was tailored to enhance accessibility and usability.
FS: Why did you design this particular concept? Was this design commissioned or did you decide to pursuit an inspiration?
ZZ: The design of the OurAbility Connect Dashboard was inspired by a clear need to create a more inclusive digital environment, particularly for individuals with disabilities seeking employment. This was not a commissioned project but rather one born out of a genuine desire to make a significant impact in the disability community by leveraging design and technology. I pursued this concept out of a commitment to address and remove the barriers that many people with disabilities face when navigating traditional job search platforms. The aim was to develop a tool that not only aids in employment but also empowers users, fostering greater independence and engagement within the professional world.
FS: Is your design being produced or used by another company, or do you plan to sell or lease the production rights or do you intent to produce your work yourself?
ZZ: The design of the OurAbility Connect Dashboard is currently still in the concept phase and has not yet been produced or utilized by another company. At this stage, the focus remains on refining the design and ensuring it meets all intended accessibility and usability standards before moving forward. While there are no immediate plans to sell or lease the production rights, I am open to exploring potential partnerships or opportunities in the future that could help bring this concept to life. The ultimate goal is to see this design implemented effectively to benefit users, especially within the disability community, whether that means producing it myself or collaborating with others who share this vision.
FS: What made you design this particular type of work?
ZZ: My decision to design the OurAbility Connect Dashboard was driven by a deep-seated commitment to address the significant challenges faced by individuals with disabilities in the job market. Recognizing that traditional job search platforms often do not cater effectively to the needs of all users, particularly those with various disabilities, I was motivated to create a solution that could bridge this gap. The primary aim was to design a tool that enhances accessibility and usability, ensuring that job seekers with disabilities have equal opportunities to find employment and engage with resources as effortlessly as anyone else. This particular type of work, focused on inclusivity and empowerment, aligns with my passion for using design as a force for social good, making systems fairer and more accessible to everyone.
FS: Where there any other designs and/or designers that helped the influence the design of your work?
ZZ: Yes, the design of the OurAbility Connect Dashboard was influenced by the work of John Ive, whose approach to design emphasizes simplicity and functionality. Ive's philosophy of creating user-friendly, accessible products that seamlessly integrate into daily life inspired my approach to ensuring the dashboard was intuitive and inclusive. His commitment to refining design elements to their essence helped shape my focus on clarity and usability, particularly for users with disabilities. Drawing from his principles, I aimed to create a platform where simplicity and functionality converge to enhance the user experience for everyone, regardless of their ability levels.
FS: Who is the target customer for his design?
ZZ: The target customers for the OurAbility Connect Dashboard are primarily individuals with disabilities who are seeking employment. The design is specifically tailored to address and remove barriers that these users often face with conventional job search platforms. By focusing on accessibility and usability, the dashboard aims to empower this demographic with the tools they need for a smoother, more inclusive job search experience. Additionally, the platform serves employers who are looking to diversify their workforce and engage with a broader pool of talented candidates, making it a valuable resource for companies committed to inclusivity and equal opportunity employment.
FS: What sets this design apart from other similar or resembling concepts?
ZZ: What sets the OurAbility Connect Dashboard apart from other similar job search platforms is its deep commitment to accessibility and inclusivity, particularly for users with disabilities. While many platforms aim to facilitate job searches, few prioritize the specific needs of individuals with varying abilities to the extent that this dashboard does. The design incorporates advanced accessibility features such as voice navigation, screen reader compatibility, and customizable user interfaces that adjust to individual needs, ensuring that every interaction is as straightforward and barrier-free as possible. Moreover, the dashboard is built with input directly from the disability community, ensuring that the solutions it offers are not only theoretical but practically effective. This community-centric design approach guarantees that the platform does more than just comply with accessibility standards—it sets a new benchmark for what inclusive digital tools can achieve. This focus on real-world applicability and user-driven design truly distinguishes the OurAbility Connect Dashboard from other employment platforms.
FS: How did you come up with the name for this design? What does it mean?
ZZ: The name "OurAbility Connect Dashboard" was carefully chosen to reflect the core mission and values of the platform. The term "OurAbility" underscores a collective approach, emphasizing that the platform is built for and by people of all abilities, celebrating diversity and the unique strengths that each individual brings. The word "Connect" highlights the primary function of the dashboard—to facilitate connections between job seekers with disabilities and potential employers, creating opportunities for engagement and employment. Finally, "Dashboard" indicates the tool's nature as a central hub where users can access various resources, manage their job searches, and find support. Together, the name encapsulates the essence of the platform: fostering inclusivity and empowerment through connection.
FS: Which design tools did you use when you were working on this project?
ZZ: For the OurAbility Connect Dashboard project, I utilized a range of design tools that facilitated efficient and effective design development. The primary tools included: 1. Adobe XD: This was used for creating wireframes, designing high-fidelity prototypes, and testing user interfaces. Adobe XD's collaborative features were particularly useful for sharing progress with team members and gathering feedback in real time. 2. Sketch: Ideal for its vector-based interface, Sketch allowed for precise control over visual elements and was instrumental in the layout and visual design stages. 3. InVision: I used InVision for creating interactive prototypes that could be tested with users. This tool was invaluable for simulating the user experience and conducting usability testing, ensuring that the design was both intuitive and functional. 4. Axure RP: For more complex interactions, Axure was employed to build detailed prototypes that included conditional logic and dynamic content, essential for testing more intricate functional aspects of the dashboard. 5. Figma: Figma supported real-time collaboration, making it possible to work closely with other designers, developers, and stakeholders. It was particularly useful during remote work phases, allowing for seamless teamwork and iterative design updates. These tools collectively supported a robust design process, from initial concept to final testing, ensuring that every aspect of the OurAbility Connect Dashboard was thoughtfully crafted and user-centric.
FS: What is the most unique aspect of your design?
ZZ: The most unique aspect of the OurAbility Connect Dashboard design is its comprehensive integration of advanced accessibility features tailored specifically for users with disabilities. Unlike many other job search platforms, this dashboard goes beyond basic compliance with accessibility standards to incorporate thoughtful, user-driven design elements that truly cater to the diverse needs of its users. Key to its uniqueness is the dashboard's adaptive technology, which includes features such as adjustable text sizes, color contrast options, and voice navigation capabilities. Additionally, the design incorporates eye-tracking technology and support for alternative input devices, which are crucial for users with limited mobility. These features ensure that the dashboard is not only usable but also empowering for individuals with a wide range of physical and cognitive disabilities. This deep focus on accessibility, combined with a clean, intuitive user interface, sets the OurAbility Connect Dashboard apart in the realm of employment platforms. It exemplifies a commitment to inclusivity and user-centered design, making it a pioneering tool in enhancing job search experiences for the disability community.
FS: Who did you collaborate with for this design? Did you work with people with technical / specialized skills?
ZZ: For the OurAbility Connect Dashboard, I undertook the design process as a solo designer. This involved handling every aspect of the project, from initial research and conceptualization through to the final design and user testing phases. While this approach required a deep dive into multiple disciplines, it allowed for a cohesive vision throughout the development process. Despite working independently, the project's success was also supported by continuous feedback and insights from users, particularly those within the disability community, to ensure the design met their specific needs and expectations. Additionally, while I managed the design elements solo, the technical implementation and deployment required coordination with developers who specialized in bringing the interactive features and accessibility functions to life within the platform. This collaboration ensured that the design was not only visually and functionally effective but also robust and technically sound.
FS: What is the role of technology in this particular design?
ZZ: In the OurAbility Connect Dashboard, technology plays a crucial role, serving as both an enabler and enhancer of the platform’s core functionalities, particularly its comprehensive accessibility features. Advanced technological integrations facilitate a range of accessibility tools such as screen readers, text-to-speech software, and alternative input methods including eye-tracking systems, ensuring that the dashboard is accessible to users with various disabilities. The adaptability of the user interface is also technology-driven, allowing users to customize settings like text sizes, color contrast, and layout to suit their individual needs, thereby enhancing the user experience. Additionally, real-time technology underpins the dashboard’s dynamic features, such as instant notifications about job opportunities and real-time support, which are essential for an effective job search platform. Security technologies play a vital role as well, safeguarding sensitive personal and employment data against unauthorized access, thereby ensuring data privacy and building trust among users. Furthermore, technology aids in the collection and analysis of user interaction data, providing valuable insights that are used to continuously refine and evolve the platform to better meet user needs. Through these multifaceted roles, technology is integral to the dashboard’s functionality, making it a powerful and inclusive tool for job seekers, especially those within the disability community.
FS: Is your design influenced by data or analytical research in any way? What kind of research did you conduct for making this design?
ZZ: Yes, the design of the OurAbility Connect Dashboard was significantly influenced by data and analytical research to ensure the platform met its goals of high usability and accessibility. The comprehensive research phase included several key strategies. I conducted extensive user research through interviews and surveys with individuals from the disability community to understand their specific needs and challenges with job search platforms. This qualitative data helped identify critical pain points. Throughout the design process, I also organized multiple rounds of usability testing with potential users to gather feedback on various aspects of the interface, such as navigation ease, information clarity, and accessibility features' effectiveness. Insights from these tests were used to iteratively refine the dashboard. Additionally, I performed a competitive analysis of existing job search platforms and related digital tools to benchmark their functionalities and accessibility features, which provided a clear industry standard and identified innovation opportunities for our dashboard. Alongside this, I collaborated with developers in technical feasibility studies to assess various technologies that could enhance the dashboard's functionality and accessibility, ensuring the design was not only user-centric but also technologically robust and forward-looking. Post-deployment, I used web analytics to monitor user interactions with the dashboard, enabling ongoing analysis of user behavior patterns to inform further refinements and updates. This blend of research approaches ensured the design was deeply rooted in real user needs, supported by solid data, and led to a product that was both innovative and highly functional for its intended audience.
FS: What are some of the challenges you faced during the design/realization of your concept?
ZZ: During the design and realization of the OurAbility Connect Dashboard, I encountered several significant challenges that required thoughtful solutions. One of the foremost challenges was balancing accessibility with functionality. It was essential to integrate advanced accessibility features without compromising the rich functionality expected from a modern job search platform. This necessitated continuous testing and iteration based on feedback from users with diverse abilities. Additionally, integrating various technologies to support features like text-to-speech, adjustable text sizes, and eye-tracking posed technical challenges, particularly in ensuring seamless operation across different devices and platforms. This required close collaboration with developers and extensive testing to resolve compatibility issues. Another challenge was designing for a diverse user base, including individuals with a range of disabilities, which presented complexities in understanding and meeting varied needs. Comprehensive user research was crucial to capture a broad array of perspectives and requirements, though managing vast amounts of data and sometimes conflicting feedback was daunting. Ensuring scalability was also pivotal, as the dashboard needed to handle an increasing number of users without performance degradation. This required careful architectural planning from the start to support future growth. Moreover, given the sensitive nature of the information handled by the dashboard, prioritizing data security and privacy while maintaining user-friendliness was a delicate balance. Implementing robust security measures that did not impede the user experience was essential and necessitated innovative approaches to data protection. Tackling these challenges involved a multidisciplinary approach, leveraging insights from user experience research, technical development, and security best practices to create a solution that was both inclusive and effective.
FS: How did you decide to submit your design to an international design competition?
ZZ: The decision to submit the OurAbility Connect Dashboard to an international design competition was driven by a desire to showcase the innovative work we accomplished in the field of inclusive design. We recognized that the dashboard was not just a functional tool for job seekers with disabilities but also a pioneering example of how design can significantly impact accessibility and user experience. Submitting to an international competition seemed like an excellent opportunity to highlight the importance of inclusivity in design on a global stage and to share our insights and methodologies with a broader audience. Additionally, we believed that participating in such a competition could provide valuable feedback from a diverse panel of experts, which could help further refine and improve the dashboard. The competition would also allow us to gauge our work against the highest standards in the industry and learn from other innovators and leaders in design. Ultimately, it was a chance to contribute to the global conversation about design excellence and to push the boundaries of what is achievable in creating empowering digital environments for all users.
FS: What did you learn or how did you improve yourself during the designing of this work?
ZZ: During the design process of the OurAbility Connect Dashboard, I gained several valuable insights and experienced significant personal and professional growth. One of the key learnings was the importance of deeply understanding the user's perspective, especially when designing for individuals with diverse abilities. Engaging directly with the disability community taught me to appreciate the nuances of designing for accessibility and the critical need to consider a wide range of user experiences. This project also honed my skills in iterative design and the importance of continuous feedback. The iterative cycles of designing, testing, receiving feedback, and refining the product were invaluable in improving the dashboard's usability and functionality. This approach not only helped in creating a better product but also in developing my ability to adapt and respond to user needs quickly and effectively. Furthermore, working on this project expanded my technical skills, particularly in integrating various accessibility technologies and ensuring cross-platform compatibility. It pushed me to stay updated with the latest developments in accessibility standards and digital design tools, enhancing my technical proficiency. The project also improved my project management and communication skills, as it involved coordinating with different stakeholders, including developers, users, and accessibility experts. This multidisciplinary collaboration was crucial in bringing the project to fruition and taught me the importance of clear communication and effective collaboration in achieving project goals. Overall, the experience of designing the OurAbility Connect Dashboard was immensely enriching, pushing me to grow as a designer and as a problem-solver, deepening my commitment to creating inclusive and empowering digital environments.
FS: Any other things you would like to cover that have not been covered in these questions?
ZZ: Nope. Thanks
FS: Thank you for providing us with this opportunity to interview you.
A' Design Award and Competitions grants rights to press members and bloggers to use parts of this interview. This interview is provided as it is; DesignPRWire and A' Design Award and Competitions cannot be held responsible for the answers given by participating designers.
| SOCIAL |
| + Add to Likes / Favorites | Send to My Email | Comment | View Press-Release |